NLM185 • Время настройки: 5 минут
Как сделать 3D карточки при наведении в зеро блоке на Тильде?
Эта модификация создает интерактивные карточки с эффектом переворота при наведении или нажатии.
Для корректной работы модификации включите поддержку jQuery. Подробнее. Как это сделать: Настройка сайта > Еще > Подключить jQuery на страницах сайта.
Посмотрите, как будет выглядеть модификация на вашем сайте.
Дизайн настраиваете сами — наша модификация добавит нужный эффект.

Сеть бутиков — Salon de THÉ

Интернет-магазин космецевтики

Интернет-магазин Beautix

Интернет-магазин одежды AMO

Интернет-магазин SmolDex
Интернет-магазин B2B по заказу IT-оборудования

Кейсы студентов
Инструкция
Шаг 1.
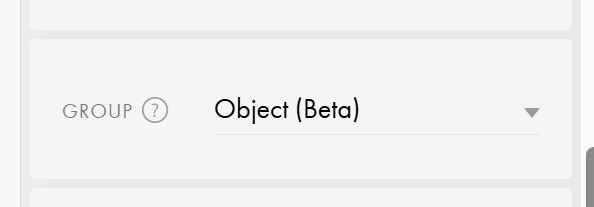
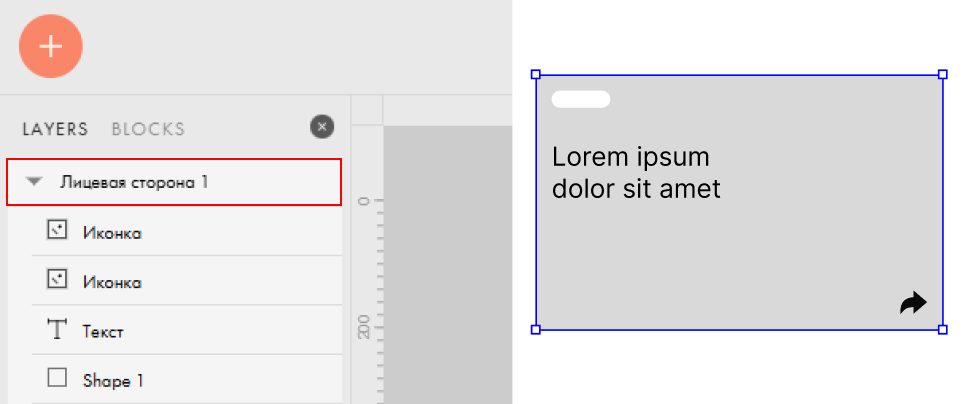
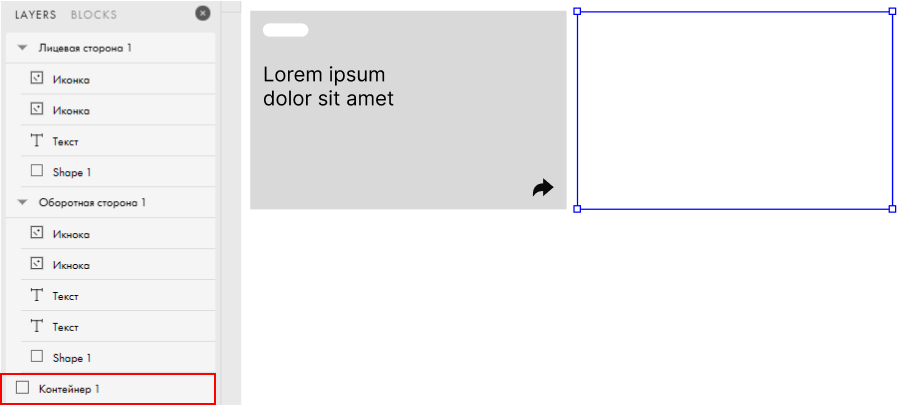
Создай первую группу элементов, которая будет представлять лицевую сторону карточки. В этой группе добавьте необходимые элементы, такие как изображение, текст или кнопку. Присвойте этой группе класс, например, "front". Внимание! Задайте группе настройку «Object».
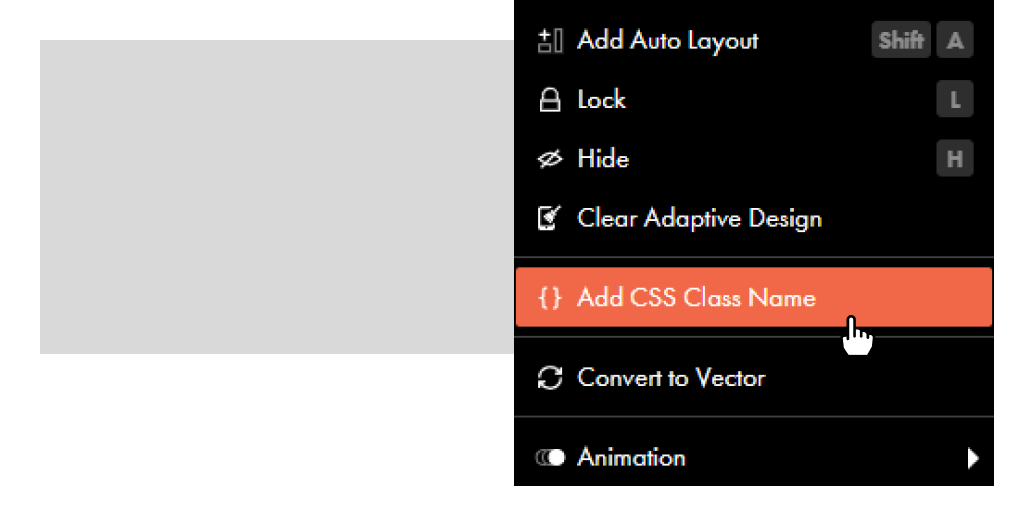
Чтобы указать class у элемента, нажимаешь на него правой кнопкой мыши и выбираешь из списка последнюю строку «Add CSS Class Name», далее, справа в настройках указываешь class
Шаг 2.
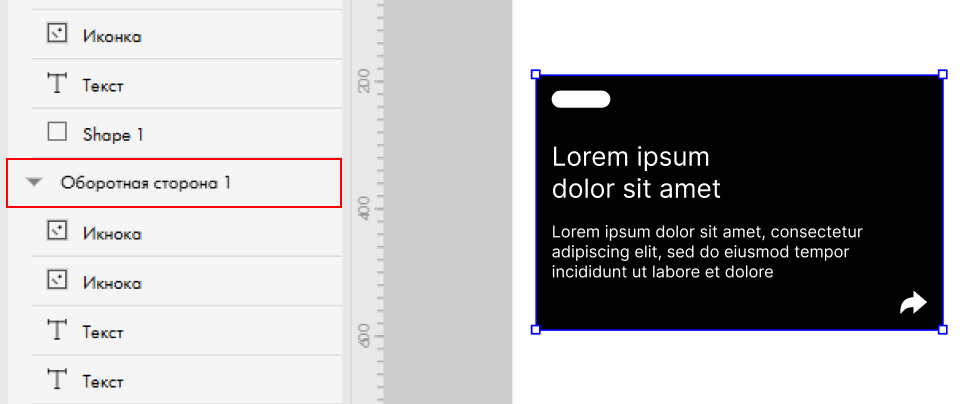
Создай вторую группу элементов для обратной стороны карточки. В этой группе также разместите нужные элементы, например, изображение, текст или другие элементы. Присвойте этой группе класс, например, "back". Внимание! Задайте группе настройку «Object».
Шаг 3.
Размести обе группы на нужной позиции в блоке, где хочешь видеть карточку на опубликованной странице. Наложи лицевую и обратную сторону друг на друга.
Шаг 4.
Если хочешь сделать ещё одну карточку — просто копируй существующую и поменяй классы.
Шаг 5.
Заполни поля генератора классами карточек, и не забудь указать скорость анимации в ms. Например: 3000.
Шаг 6.
Когда всё готово — копируешь HTML-код и вставляешь его в блок Т123.
Важно!
Создай первую группу элементов, которая будет представлять лицевую сторону карточки. В этой группе добавьте необходимые элементы, такие как изображение, текст или кнопку. Присвойте этой группе класс, например, "front". Внимание! Задайте группе настройку «Object».
Чтобы указать class у элемента, нажимаешь на него правой кнопкой мыши и выбираешь из списка последнюю строку «Add CSS Class Name», далее, справа в настройках указываешь class
Шаг 2.
Создай вторую группу элементов для обратной стороны карточки. В этой группе также разместите нужные элементы, например, изображение, текст или другие элементы. Присвойте этой группе класс, например, "back". Внимание! Задайте группе настройку «Object».
Шаг 3.
Размести обе группы на нужной позиции в блоке, где хочешь видеть карточку на опубликованной странице. Наложи лицевую и обратную сторону друг на друга.
Шаг 4.
Если хочешь сделать ещё одну карточку — просто копируй существующую и поменяй классы.
Шаг 5.
Заполни поля генератора классами карточек, и не забудь указать скорость анимации в ms. Например: 3000.
Шаг 6.
Когда всё готово — копируешь HTML-код и вставляешь его в блок Т123.
Важно!
- Не указывайте класс для каждого элемента группы, достаточно задать класс только самой группе.
- Не добавляйте дополнительную анимацию для карточек — ни базовую, ни пошаговую.
- Не ставьте настройку rotate. Сделайте настройку полупрозрачной: удалите значение, нажмите Enter — должно остаться значение 0 и полупрозрачность.
- В слоях лицевая сторона карточки должна быть выше обратной стороны.
- Внутри группы на обратной стороне карточки не должно быть подгрупп. Если сгруппировать элементы внутри группы, при перевороте карточки они могут не отобразиться.
- Также не включайте настройку Auto Layout для групп на обратной стороне карточки — это может привести к тому, что элементы не отобразятся при перевороте.
- По умолчанию z-index карточек = 1111111. Если карточки налезают на другие элементы (например, на шапку сайта), поменяйте z-index с помощью модификации NLM102. Z-index простыми словами это слои, как в торте. Значение указывается цифрами, чем больше цифра, тем выше будет находиться слой.
Смотрите, как быстро установить модификацию






Сгенерируйте код для своего сайта

Ведутся технические работы((
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Возобновите подписку
Шаг 1
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Оплатите подписку
Шаг 1
Популярные решения для вашего сайта
Не нашли нужное решение?
Часто задаваемые вопросы
Наши видеоинструкции позволяют внедрять модификации за 2−5 минут даже без технических знаний. Всё делается прямо в редакторе Тильды, без ручного редактирования кода
У нас есть оперативная техподдержка, которая поможет решить любые вопросы с установкой, настройкой или конфликтами нашего кода. Мы работаем без выходных с 11:00 до 19:00.
Мы уделяем особое внимание стабильности и надежности: все модификации проходят тестирование и корректно работают на Тильде, даже после крупных обновлений платформы. Регулярно добавляем новые эффекты и дорабатываем существующие, чтобы вы всегда могли реализовать дизайнерские идеи без перебоев.
Нет, все модификации доступны по подписке — вы получаете полный доступ к нашей библиотеке из более чем 200 модификаций и эффектов, а также ко всем новым обновлениям без доплат.
В каталоге есть фильтры по задачам и подробные описания с примерами. Если не уверены — напишите нам, мы подскажем оптимальное решение под ваш проект.
Мы постоянно расширяем каталог, дорабатываем функционал текущих модификаций и учитываем пожелания пользователей. У нас есть публичный роадмеп, и самые востребованные решения мы добавляем в библиотеку в первую очередь — расскажите о своей задаче, и, возможно, она появится в ближайших обновлениях.
Новые модификации и улучшения выходят почти каждую неделю. Мы быстро реагируем на изменения в Тильде: если платформа обновляется, мы оперативно корректируем код, чтобы все работало стабильно и без сбоев.
Да, у нас есть короткие видеоуроки, подробные текстовые инструкции и поддержка, которая подскажет на любом этапе.
Все решения оптимизированы для работы на Тильде. Если возникнут вопросы — поддержка поможет подобрать оптимальную конфигурацию для вашего проекта.
Наш сервис работает с 2021 года, нам доверяют десятки тысяч веб-дизайнеров и агентств по всей России и СНГ. Мы регулярно получаем положительные отзывы и кейсы от пользователей.
































