NLM210 • Время настройки: 5 минут
Как сделать автоматические хлебные крошки на Тильда?
Модификация автоматически формирует путь по URL страницы, позволяя вам при этом настроить отображение сегментов и внешний вид цепочки. Это удобный инструмент, который делает структуру сайта яснее как для посетителей, так и для поисковиков.
Посмотрите, как будет выглядеть модификация на вашем сайте.
Дизайн настраиваете сами — наша модификация добавит нужный эффект.
Html code will be here
Смотрите, как быстро установить модификацию
Инструкция
Шаг 1.
Важно! Если хлебные крошки нужны на всём сайте, установите код на страницу шапки сайта, или в head в настройках сайта глобально.
Для установки вам понадобится создать два блока t123 в Tilda:
Заполни поля в генераторе.
Теперь перейдите в Генератор модификации и настройте следующее:
Когда всё готово — копируешь HTML-код и вставляешь его в блок T123 на странице, где должен работать поиск, или размести код в шапке сайта.
Имей ввиду:
Важно! Если хлебные крошки нужны на всём сайте, установите код на страницу шапки сайта, или в head в настройках сайта глобально.
Для установки вам понадобится создать два блока t123 в Tilda:
- Блок для Скрипта: Сюда вы вставите весь код, сгенерированный в Генераторе.
- Блок-Контейнер: Это будет пустой блок (еще один T123), куда скрипт автоматически поместит сами хлебные крошки. Он должен остаться пустым, в нем вы можете только задавать ширину хлебных крошек, отступы в колонках слева, расположение крошек.
Заполни поля в генераторе.
Теперь перейдите в Генератор модификации и настройте следующее:
- ID блока T123: Укажите здесь ID вашего Блока-Контейнера (того, куда скрипт будет вставлять хлебные крошки из Шага 1).
- Добавить пункт «Главная»: Отметьте галочкой, если хотите, чтобы хлебные крошки начинались со ссылки на главную страницу.
- Стиль разделителя: Выберите символ, который будет разделять пункты (например, / или >) и укажите его цвет. При необходимости можно вписать свой разделитель, подойдет любой текстовый символ который существует. :)
- Расположение хлебных крошек: Настройте внешние отступы (сверху, снизу, слева) для всего блока хлебных крошек на десктопной версии сайта.
- Настройка для мобильной версии (до 640px): Укажите отдельные внешние отступы (сверху, снизу, слева) и размер шрифта для хлебных крошек на мобильных устройствах.
- Настройка шрифта: Выберите шрифт, его размер и насыщенность (жирность), а также цвет текста для обычных (неактивных) пунктов хлебных крошек.
- Активный пункт: Настройте насыщенность (жирность), цвет и прозрачность текста для активного (последнего) пункта хлебных крошек (названия текущей страницы).
- При наведении: Настройте, как будут выглядеть пункты-ссылки при наведении курсора: цвет текста, прозрачность и стиль подчеркивания (толщина и цвет).
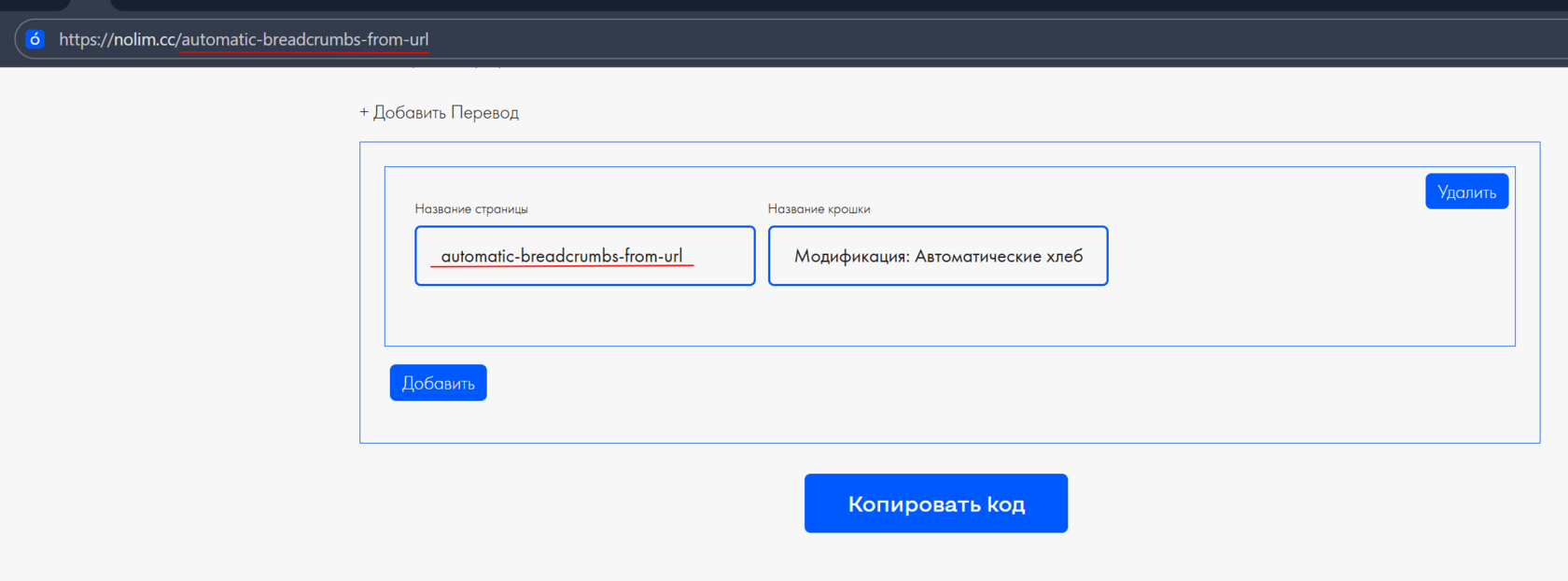
- Добавить Перевод: Используйте эту опцию, чтобы заменить части URL-адреса страниц (например, /about-us/) на свои собственные, более понятные названия в хлебных крошках (например, «О компании»). Для каждого нужного перевода добавьте отдельное правило, указывая оригинальный сегмент URL и новое название. Пример.
Когда всё готово — копируешь HTML-код и вставляешь его в блок T123 на странице, где должен работать поиск, или размести код в шапке сайта.
Имей ввиду:
- Для хлебных крошек в товарах нужно использовать модификацию NLM145.
Сгенерируйте код для своего сайта

Ведутся технические работы((
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Возобновите подписку
Шаг 1
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Оплатите подписку
Шаг 1

Популярные решения для вашего сайта
Часто задаваемые вопросы
Наши видеоинструкции позволяют внедрять модификации за 2−5 минут даже без технических знаний. Всё делается прямо в редакторе Тильды, без ручного редактирования кода
У нас есть оперативная техподдержка, которая поможет решить любые вопросы с установкой, настройкой или конфликтами нашего кода. Мы работаем без выходных с 11:00 до 19:00.
Мы уделяем особое внимание стабильности и надежности: все модификации проходят тестирование и корректно работают на Тильде, даже после крупных обновлений платформы. Регулярно добавляем новые эффекты и дорабатываем существующие, чтобы вы всегда могли реализовать дизайнерские идеи без перебоев.
Нет, все модификации доступны по подписке — вы получаете полный доступ к нашей библиотеке из более чем 200 модификаций и эффектов, а также ко всем новым обновлениям без доплат.
В каталоге есть фильтры по задачам и подробные описания с примерами. Если не уверены — напишите нам, мы подскажем оптимальное решение под ваш проект.
Мы постоянно расширяем каталог, дорабатываем функционал текущих модификаций и учитываем пожелания пользователей. У нас есть публичный роадмеп, и самые востребованные решения мы добавляем в библиотеку в первую очередь — расскажите о своей задаче, и, возможно, она появится в ближайших обновлениях.
Новые модификации и улучшения выходят почти каждую неделю. Мы быстро реагируем на изменения в Тильде: если платформа обновляется, мы оперативно корректируем код, чтобы все работало стабильно и без сбоев.
Да, у нас есть короткие видеоуроки, подробные текстовые инструкции и поддержка, которая подскажет на любом этапе.
Все решения оптимизированы для работы на Тильде. Если возникнут вопросы — поддержка поможет подобрать оптимальную конфигурацию для вашего проекта.
Наш сервис работает с 2021 года, нам доверяют десятки тысяч веб-дизайнеров и агентств по всей России и СНГ. Мы регулярно получаем положительные отзывы и кейсы от пользователей.

































