NLM148 • Время настройки: 3 минуты
Как сделать фиксированный баннер, виджет или popup в Зеро блоке?
Модификация позволяет сделать фиксированный баннер, виджет или popup в Зеро блоке, разместить его с любой стороны окна браузера, настроить кнопку закрытия, временной промежуток между повторным показом баннера и время появления.
Смотрите, как быстро установить модификацию
Инструкция
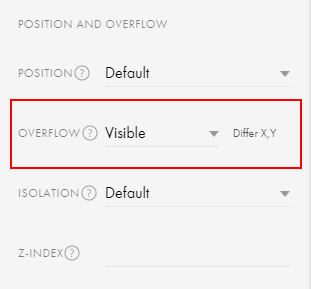
Прежде чем приступить к настройке данной модификации, сверстай дизайн баннера в Зеро блоке (модификация работает только с Зеро блоком). Расположи его в той части блока в которой хочешь чтобы он отображался на странице и настрой overflow на visible. Далее в генераторе заполняешь поля:
1. «Укажите id zero блока» — указываешь id блока в котором находится баннер;
2. «Класс для кнопки для закрытия блока» — класс элемента, при нажатии на который баннер закрывается.
Чтобы указать класс у элемента, нажимаешь на него правой кнопкой мыши и выбираешь из списка последнюю строку «Add CSS Class Nome», долее, справа в настройках указываешь тот же класс, что и в генераторе.
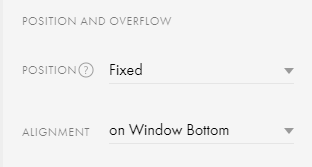
3. «Позиционирование блока с виджетом» — выбери подходящий вариант. Например, если виджет должен быть зафиксирован внизу на мобильных устройствах, выбери вариант window bottom.
4. «Cookie name (название переменной)» — благодаря этому значению, модификация понимает, отображается ли данный баннер у пользователя ранее. Можно использовать только английские буквы и цифры. Пробелы не допускаются.
5. «Кол-во часов до повторного показа (в часах)» — в данном поле указываешь количество часов до повторного показа баннера, после его закрытия. При значении 0 он будет отображаться всегда.
6. «Время, через которое будет показан виджет (в миллисекундах)» — время задержки отображения баннера, устанавливается в миллисекундах.
7. Копируешь сгенерированный HTML код и вставляешь его в блок Т123.
Важно:
1. «Укажите id zero блока» — указываешь id блока в котором находится баннер;
2. «Класс для кнопки для закрытия блока» — класс элемента, при нажатии на который баннер закрывается.
Чтобы указать класс у элемента, нажимаешь на него правой кнопкой мыши и выбираешь из списка последнюю строку «Add CSS Class Nome», долее, справа в настройках указываешь тот же класс, что и в генераторе.
3. «Позиционирование блока с виджетом» — выбери подходящий вариант. Например, если виджет должен быть зафиксирован внизу на мобильных устройствах, выбери вариант window bottom.
4. «Cookie name (название переменной)» — благодаря этому значению, модификация понимает, отображается ли данный баннер у пользователя ранее. Можно использовать только английские буквы и цифры. Пробелы не допускаются.
5. «Кол-во часов до повторного показа (в часах)» — в данном поле указываешь количество часов до повторного показа баннера, после его закрытия. При значении 0 он будет отображаться всегда.
6. «Время, через которое будет показан виджет (в миллисекундах)» — время задержки отображения баннера, устанавливается в миллисекундах.
7. Копируешь сгенерированный HTML код и вставляешь его в блок Т123.
Важно:
- Настройка у блока должна быть overflow visible.
- Если в зероблоке с баннером позиционирование Fixed on Window Bottom, баннер не отобразится.
- Рекомендуем заполнять все поля в генераторе.


Сгенерируйте код для своего сайта

Ведутся технические работы((
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Возобновите подписку
Шаг 1
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Оплатите подписку
Шаг 1
Популярные решения для вашего сайта
Не нашли нужное решение?
Часто задаваемые вопросы
Наши видеоинструкции позволяют внедрять модификации за 2−5 минут даже без технических знаний. Всё делается прямо в редакторе Тильды, без ручного редактирования кода
У нас есть оперативная техподдержка, которая поможет решить любые вопросы с установкой, настройкой или конфликтами нашего кода. Мы работаем без выходных с 11:00 до 19:00.
Мы уделяем особое внимание стабильности и надежности: все модификации проходят тестирование и корректно работают на Тильде, даже после крупных обновлений платформы. Регулярно добавляем новые эффекты и дорабатываем существующие, чтобы вы всегда могли реализовать дизайнерские идеи без перебоев.
Нет, все модификации доступны по подписке — вы получаете полный доступ к нашей библиотеке из более чем 200 модификаций и эффектов, а также ко всем новым обновлениям без доплат.
В каталоге есть фильтры по задачам и подробные описания с примерами. Если не уверены — напишите нам, мы подскажем оптимальное решение под ваш проект.
Мы постоянно расширяем каталог, дорабатываем функционал текущих модификаций и учитываем пожелания пользователей. У нас есть публичный роадмеп, и самые востребованные решения мы добавляем в библиотеку в первую очередь — расскажите о своей задаче, и, возможно, она появится в ближайших обновлениях.
Новые модификации и улучшения выходят почти каждую неделю. Мы быстро реагируем на изменения в Тильде: если платформа обновляется, мы оперативно корректируем код, чтобы все работало стабильно и без сбоев.
Да, у нас есть короткие видеоуроки, подробные текстовые инструкции и поддержка, которая подскажет на любом этапе.
Все решения оптимизированы для работы на Тильде. Если возникнут вопросы — поддержка поможет подобрать оптимальную конфигурацию для вашего проекта.
Наш сервис работает с 2021 года, нам доверяют десятки тысяч веб-дизайнеров и агентств по всей России и СНГ. Мы регулярно получаем положительные отзывы и кейсы от пользователей.
































