NLM095 • Время настройки: 1 минута
Бегущая строка из картинок
С помощью данной модификации можно сделать из галереи блока GL11 бегущую строку, с возможностью настройки угла наклона, анимации по скроллу и z-indexа.
Посмотрите, как будет выглядеть модификация на вашем сайте.
Дизайн настраиваете сами — наша модификация добавит нужный эффект.


Смотрите, как быстро установить модификацию
Инструкция
1. Для создания эффекта бегущей строки, необходимо добавить на страницу галерею блока GL11. И загрузить туда необходимые изображения.
2. В генераторе заполняешь поля:
«Настройки для экранов от 640px»:
«Настройки для экранов до 640px»:
Заполняешь следующие поля «Скорость анимации», «Отступ между карточками (рх)», «Высота изображений (рх)», «Ширина изображения (px)», «Смещение сверху (px)» для экранов до 640px.
Дополнительно можно настроить следующие параметры:
3. Копируешь сгенерированный HTML код и вставляешь его в блок Т123.
Имей в виду:
2. В генераторе заполняешь поля:
- «id блока GL11»;
- «Скорость анимации в мобильной версии» — отдельно можно настроить скорость для мобильной версии;
- «Направление движения» — выбираешь необходимое направление;
- «Скругление изображений (рх)» — настройка отвечает за радиус скругления углов изображений;
- «Угол наклона» — угол наклона бегущей строки (может быть отрицательным);
- «z-index блока» — это поле необходимо заполнять в случае, если на странице находится несколько элементов, которые наслаиваются друг на друга (или будут наслаиваться в случае включения настройки «анимация по скроллу»). Чем выше этот параметр тем выше будет находиться элемент по отношению к другим элементам, во время применения эффекта. Соответственно, если ставишь низкое значение, например 1, то бегущая строка будет располагаться под элементами;
«Настройки для экранов от 640px»:
- «Скорость анимации» — данное поле является настройкой скорости движения бегущей строки. В случае, если включаешь настройку «анимация по скроллу», то данная настройка отвечает за скорость движения при скроллинге;
- «Отступ между карточками (рх)» — настройка регулирует расстояние между изображениями;
- «Высота изображений (рх)» — настройка определяет высоту изображений;
- «Ширина изображения (px)» — настройка задает ширину изображений;
- «Смещение сверху (px)» — настройка, которая позволяет сдвинуть бегущую строку выше (если отрицательное значение) или ниже (если не отрицательное значение) позволит наехать на другой блок или под элементы в Зеро блоке (если z-index выставлен);
«Настройки для экранов до 640px»:
Заполняешь следующие поля «Скорость анимации», «Отступ между карточками (рх)», «Высота изображений (рх)», «Ширина изображения (px)», «Смещение сверху (px)» для экранов до 640px.
Дополнительно можно настроить следующие параметры:
- «Анимация по скроллу» — скорость прокрутки для данной настройки можно выставить в поле «Скорость движения»;
- «Останавливать при наведении»;
- «Убирает анимацию в мобилке»;
- «Убрать фоновый отступ» — настройка убирает «фоновый отступ», если есть угол наклона;
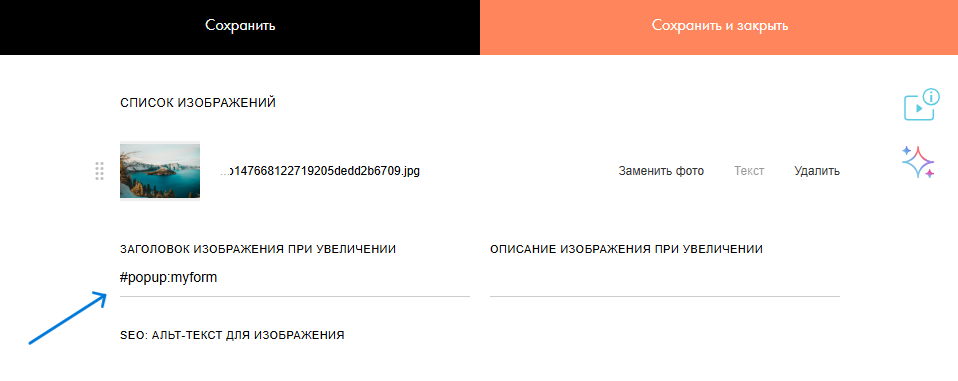
- «Включить режим ссылок» — включите настройку для добавления ссылок к изображениям при клике на них. В блоке GL11 в поле «Заголовок изображения при увеличении» добавьте необходимые ссылки. Убедитесь, что увеличение изображения по клику в блоке GL11 отключено.
3. Копируешь сгенерированный HTML код и вставляешь его в блок Т123.
Имей в виду:
- Увеличение изображения по клику настраивается в галерее GL11;
- Ширина блока GL11 должна быть 100%.
Сгенерируйте код для своего сайта

Ведутся технические работы((
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Возобновите подписку
Шаг 1
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Оплатите подписку
Шаг 1
Популярные решения для вашего сайта
Не нашли нужное решение?
Часто задаваемые вопросы
Наши видеоинструкции позволяют внедрять модификации за 2−5 минут даже без технических знаний. Всё делается прямо в редакторе Тильды, без ручного редактирования кода
У нас есть оперативная техподдержка, которая поможет решить любые вопросы с установкой, настройкой или конфликтами нашего кода. Мы работаем без выходных с 11:00 до 19:00.
Мы уделяем особое внимание стабильности и надежности: все модификации проходят тестирование и корректно работают на Тильде, даже после крупных обновлений платформы. Регулярно добавляем новые эффекты и дорабатываем существующие, чтобы вы всегда могли реализовать дизайнерские идеи без перебоев.
Нет, все модификации доступны по подписке — вы получаете полный доступ к нашей библиотеке из более чем 200 модификаций и эффектов, а также ко всем новым обновлениям без доплат.
В каталоге есть фильтры по задачам и подробные описания с примерами. Если не уверены — напишите нам, мы подскажем оптимальное решение под ваш проект.
Мы постоянно расширяем каталог, дорабатываем функционал текущих модификаций и учитываем пожелания пользователей. У нас есть публичный роадмеп, и самые востребованные решения мы добавляем в библиотеку в первую очередь — расскажите о своей задаче, и, возможно, она появится в ближайших обновлениях.
Новые модификации и улучшения выходят почти каждую неделю. Мы быстро реагируем на изменения в Тильде: если платформа обновляется, мы оперативно корректируем код, чтобы все работало стабильно и без сбоев.
Да, у нас есть короткие видеоуроки, подробные текстовые инструкции и поддержка, которая подскажет на любом этапе.
Все решения оптимизированы для работы на Тильде. Если возникнут вопросы — поддержка поможет подобрать оптимальную конфигурацию для вашего проекта.
Наш сервис работает с 2021 года, нам доверяют десятки тысяч веб-дизайнеров и агентств по всей России и СНГ. Мы регулярно получаем положительные отзывы и кейсы от пользователей.































