NLM038 • Время настройки: 1 минута
Своя кнопка в товарах на Тильде когда товара нет в наличии
Модификация может настроить появление своей кнопки в случае когда товара нет в наличии и привязать к ней свою форму.
Она работает в связке с другими нашими решениями, чтобы вы могли пройти весь путь от макета до запуска сайта, не привлекая разработчиков.
Эта модификация — часть системы инструментов для работы с Тильдой















Перенесите макет в Тильду за 10 минут
Начните работу правильно: экспортируйте дизайн из Figma сразу с адаптацией и авто-лейаутом. Вы получаете идеальный фундамент для дальнейшей настройки, не тратя часы на переверстку вручную.
Начните работу правильно: экспортируйте дизайн из Figma сразу с адаптацией и авто-лейаутом. Вы получаете идеальный фундамент для дальнейшей настройки, не тратя часы на переверстку вручную.

Плагин для Figma
AI-ассистент
Генератор CSS-стилей
Модификации
Расширение для Тильды

Работайте с модификациями внутри привычного редактора Тильды
Макет перенесен? Библиотека модификаций и продвинутые инструменты для верстки теперь встроены в интерфейс. Открываете редактор, и всё под рукой.
Макет перенесен? Библиотека модификаций и продвинутые инструменты для верстки теперь встроены в интерфейс. Открываете редактор, и всё под рукой.

Ваш персональный AI-ассистент для Тильды
Остались нестандартные задачи? Попросите нейросеть написать уникальный скрипт, поправить анимацию или сгенерировать контент. Идеальный штрих для сдачи проекта без компромиссов.
Остались нестандартные задачи? Попросите нейросеть написать уникальный скрипт, поправить анимацию или сгенерировать контент. Идеальный штрих для сдачи проекта без компромиссов.

Стандартные блоки Tilda не вписываются в дизайн?
Генератор стилей перекрасит элементы и поля, добавит тени, отступы или скругления — без написания кода.
Генератор стилей перекрасит элементы и поля, добавит тени, отступы или скругления — без написания кода.

Добавьте уникальные функции в один клик
База готова — время оживить проект. Выбирайте из 200+ готовых решений (слайдеры, формы, эффекты), которые легко «надеваются» на ваши блоки через интерфейс Расширения.
База готова — время оживить проект. Выбирайте из 200+ готовых решений (слайдеры, формы, эффекты), которые легко «надеваются» на ваши блоки через интерфейс Расширения.




Посмотрите, как будет выглядеть модификация на вашем сайте.
Дизайн настраиваете сами — наша модификация добавит нужный эффект.
Смотрите, как быстро установить модификацию
Инструкция
Работает с блоками: ST305N, ST300, ST310N, ST315N, ST320N.
1. Вид вашей кнопки (фон, шрифт, обводка, вид при наведении) будет такой же как и "добавить в корзину"
2. «Текст кнопки» — Указываем текст внутри кнопки, который будет появляться если нет товара в наличии, к примеру "Консультация" или "Сообщить о поступлении";
3. «Ссылка для кнопки» — Указываем ссылку формы (попапа) через #, которая будет привязана к вашей кнопке;
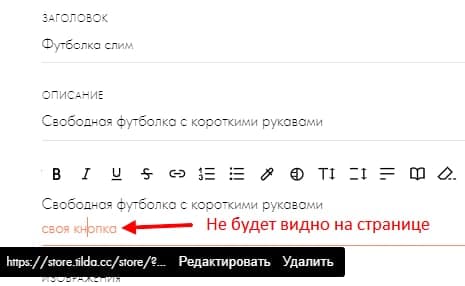
4. «Ссылка для описания» — Данное поле заполняем, если хотим к конкретному товару добавить нашу кнопку. Например, это ссылка "#offproduct" - ее мы должны поставить в описание товара, добавив к тексту. Текст с этой ссылкой не будет виден на странице товара. Пример;
5. «Имя скрытого поля» — Скрытое поле добавляем в форму и указываем такое же название как и в генераторе, в него будут подгружаться все характеристики товара, о котором клиент хочет узнать(В формате название товара;артикул;значение;значение;значение...). Т.е. когда будет падать уведомление, то будет видно о каком товаре идет речь; Пример;
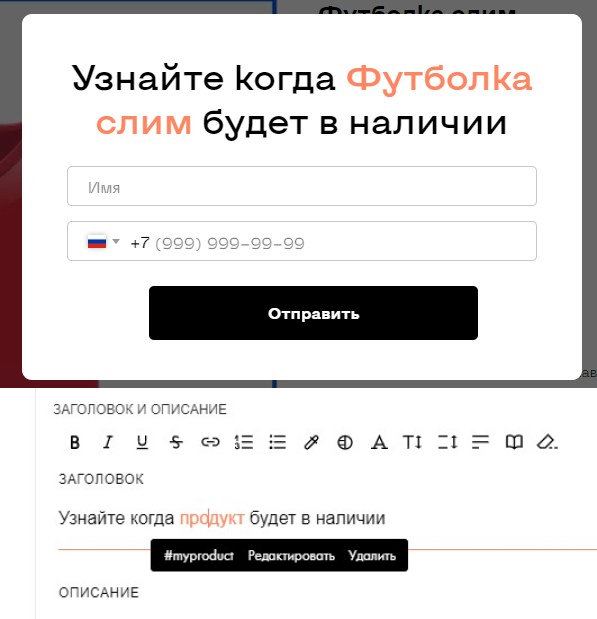
6. «Ссылка для названия товара» — Ссылку для имени продукта указываем к примеру в заголовке формы и клиент заполняя форму будет видеть о каком товаре идет речь; Пример;
7. «Прозрачность неактивных опций» — С помощью данной настройки можно выбрать прозрачность для неактивных опции товаров;
8. «Скрывать цвета и картинки в выпадающих списках» — При активации данной функции, модификация будет скрывать цвета и картинки в выпадающих списках.
9. Копируем код и вставляем в Header или Footer сайта в блок T123, для товаров добавляем отдельный Header или Footer и туда код тоже нужно вставить обязательно.
Важно:
1. Вид вашей кнопки (фон, шрифт, обводка, вид при наведении) будет такой же как и "добавить в корзину"
2. «Текст кнопки» — Указываем текст внутри кнопки, который будет появляться если нет товара в наличии, к примеру "Консультация" или "Сообщить о поступлении";
3. «Ссылка для кнопки» — Указываем ссылку формы (попапа) через #, которая будет привязана к вашей кнопке;
4. «Ссылка для описания» — Данное поле заполняем, если хотим к конкретному товару добавить нашу кнопку. Например, это ссылка "#offproduct" - ее мы должны поставить в описание товара, добавив к тексту. Текст с этой ссылкой не будет виден на странице товара. Пример;
5. «Имя скрытого поля» — Скрытое поле добавляем в форму и указываем такое же название как и в генераторе, в него будут подгружаться все характеристики товара, о котором клиент хочет узнать(В формате название товара;артикул;значение;значение;значение...). Т.е. когда будет падать уведомление, то будет видно о каком товаре идет речь; Пример;
6. «Ссылка для названия товара» — Ссылку для имени продукта указываем к примеру в заголовке формы и клиент заполняя форму будет видеть о каком товаре идет речь; Пример;
7. «Прозрачность неактивных опций» — С помощью данной настройки можно выбрать прозрачность для неактивных опции товаров;
8. «Скрывать цвета и картинки в выпадающих списках» — При активации данной функции, модификация будет скрывать цвета и картинки в выпадающих списках.
9. Копируем код и вставляем в Header или Footer сайта в блок T123, для товаров добавляем отдельный Header или Footer и туда код тоже нужно вставить обязательно.
Важно:
- Модификация не предусматривает слишком длинное название кнопки. Например: "Сообщить мне на почту, когда товар будет на складе".
- Модификация работает только если к каталогу подключен раздел!
- Вид кнопки (фон, шрифт, обводка и при наведении) будет такой же, как и в настройках кнопки "добавить в корзину".
- Обязательно нужно добавить блок с корзиной ST100 в Header или Footer сайта, а также в отдельный Header или Footer для товаров.
Сгенерируйте код для своего сайта
Узнайте когда продукт будет в наличии




Ведутся технические работы((
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Возобновите подписку
Шаг 1
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Оплатите подписку
Шаг 1
Популярные решения для вашего сайта
Не нашли нужное решение?
Часто задаваемые вопросы
Наши видеоинструкции позволяют внедрять модификации за 2−5 минут даже без технических знаний. Всё делается прямо в редакторе Тильды, без ручного редактирования кода
У нас есть оперативная техподдержка, которая поможет решить любые вопросы с установкой, настройкой или конфликтами нашего кода. Мы работаем без выходных с 11:00 до 19:00.
Мы уделяем особое внимание стабильности и надежности: все модификации проходят тестирование и корректно работают на Тильде, даже после крупных обновлений платформы. Регулярно добавляем новые эффекты и дорабатываем существующие, чтобы вы всегда могли реализовать дизайнерские идеи без перебоев.
Нет, все модификации доступны по подписке — вы получаете полный доступ к нашей библиотеке из более чем 200 модификаций и эффектов, а также ко всем новым обновлениям без доплат.
В каталоге есть фильтры по задачам и подробные описания с примерами. Если не уверены — напишите нам, мы подскажем оптимальное решение под ваш проект.
Мы постоянно расширяем каталог, дорабатываем функционал текущих модификаций и учитываем пожелания пользователей. У нас есть публичный роадмеп, и самые востребованные решения мы добавляем в библиотеку в первую очередь — расскажите о своей задаче, и, возможно, она появится в ближайших обновлениях.
Новые модификации и улучшения выходят почти каждую неделю. Мы быстро реагируем на изменения в Тильде: если платформа обновляется, мы оперативно корректируем код, чтобы все работало стабильно и без сбоев.
Да, у нас есть короткие видеоуроки, подробные текстовые инструкции и поддержка, которая подскажет на любом этапе.
Все решения оптимизированы для работы на Тильде. Если возникнут вопросы — поддержка поможет подобрать оптимальную конфигурацию для вашего проекта.
Наш сервис работает с 2021 года, нам доверяют десятки тысяч веб-дизайнеров и агентств по всей России и СНГ. Мы регулярно получаем положительные отзывы и кейсы от пользователей.































