NLM127 • Время настройки: 1 минута
Как сделать горизонтальный или вертикальный скролл со стрелками в Зеро блоке на Тильде?
Модификация позволяет скроллить элементы в зеро блоке с помощью кнопок или перетаскивания мышкой. В генераторе модификации вы можете настроить блок с элементами, для скролла элементов по горизонтали и по вертикали.
Для корректной работы модификации включите поддержку jQuery. Подробнее. Как это сделать: Настройка сайта > Еще > Подключить jQuery на страницах сайта.
Если скролл в мобильной версии не работает:
1. Нужно разместить блок с модификацией выше, чем блок с карточками.
2. В блоке, где находятся элементы для скроллинга, в настройках блока для параметра «Overflow» нужно указать значение «Auto».
1. Нужно разместить блок с модификацией выше, чем блок с карточками.
2. В блоке, где находятся элементы для скроллинга, в настройках блока для параметра «Overflow» нужно указать значение «Auto».
Посмотрите, как будет выглядеть модификация на вашем сайте.
Дизайн настраиваете сами — наша модификация добавит нужный эффект.
Набираем групповые туры в самые красивые и интересные уголки планеты. Мы тщательно продумываем маршруты, чтобы каждый день путешествия был наполнен яркими впечатлениями.
Собираем группы


Зандворт — популярный курорт с широкими песчаными пляжами
Пляжи Северного моря
Речная дельта, превращающая пустыню в цветущий оазис.
Дельта Окаванго, Ботсвана
Белоснежные пляжи, бирюзовая вода и бунгало на воде.
Мальдивы, Индийский океан
Огромный природный амфитеатр с потрясающими видами.
Гранд-Каньон
Национальный парк с каскадами водопадов и озерами.
Плитвицкие озёра, Хорватия
Регион, известный своими замками, виноградниками и деревнями.
Долина Луары, Франция
Город, где сакуры и традиционная японская архитектура.
Киото, Япония
Мы следим за новинками и регулярно обновляем ассортимент, чтобы вы всегда могли подчеркнуть свою индивидуальность и создать свой неповторимый стиль.
Одевайся стильно


Смотрите, как быстро установить модификацию
Инструкция
Важно:
1. Создайте 2 Зеро блока:
2. «id блока в котором двигаются элементы» — В этом поле нужно указать Id блока в котором двигаются элементы;
3. «Выберите вариант ширины сдвига» — В выпадающем списке вам нужно выбрать один из двух вариантов размера шага сдвига:
«Указать в пикселях (px, не работает с autoscale)» — При желании вы можете задать расстояние сдвига самостоятельно для всех популярных разрешений экранов. Для этого раскройте поля для настройки сдвига нажав на ссылку «Настроить фиксированную ширину сдвига, если не выбран шейп». После того как раскроется ссылка, вы сможете заполнить следующие поля:
«Задавать размер сдвига шириной / высотой шейпа (работает с autoscale)» — Эта настройка позволяет выбрать шейп, из которого будет браться ширина/высота для сдвига. Если активировать данную опцию, то появится поле ниже:
4. «Включить движение стрелками» — При активации данной настройки, раскроются следующие поля для классов контроллеров:
5. Укажите классы для ваших контроллеров. Чтобы указать класс у элемента, нажимаешь на него правой кнопкой мыши и выбираешь из списка последнюю строку «Add CSS Class Name», далее, справа в настройках указываешь тот же класс, что и в генераторе;
6. «Включить перелистывание зеро блока с зажатой мышкой» — Если активировать данную функцию, то элементы можно будет пролистывать с зажатой мышкой. Это альтернативный способ управления скролла элементов. При желании их можно комбинировать;
7. «Направление движения» — Модификация позволяет настроить скроллинг не только по горизонтали, но и по вертикали. Важно, чтобы высота блока была соответствующей высоте всех элементов + расстоянию между элементами;
8. Добавляете блок Т123 и вставляете в него сгенерированный HTML код.
Имейте ввиду:
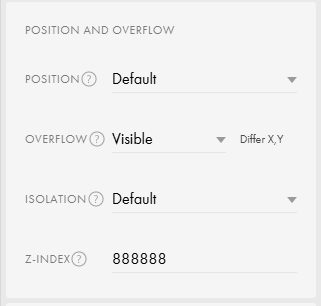
- Установите overflow: visible у этого блока;
- Тогда блок со стрелками наложится поверх блока со скроллом и будет выглядеть как единый блок;
- Дополнительно проверьте z-index, чтобы стрелки показывались сверху. Чем больше цифра, тем выше будет находиться слой.
- Фоновое изображение загрузите отдельно и разместите за блоком со скроллом. Для этой задачи подойдет стандартный блок T674, который позволяет добавить изображение к блоку без цвета фона. В тех блоках, где фоновое изображение не нужно, просто используйте цветную заливку.
- Разместите блок с модификацией выше, чем блок с карточками, если скролл в мобильной версии не работает;
- Не используйте формы за пределами скролла, они будут работать некорректно;
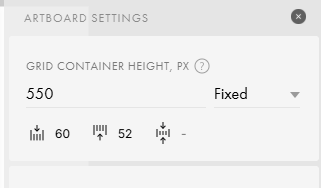
- Высота блока со скроллом должна быть фиксированной: Grid Container Height → Fixed. Проверьте это, если на опубликованной странице не видно блок со скроллом.
1. Создайте 2 Зеро блока:
- В первом блоке разместите весь нужный контент и элементы, которые будут скроллиться. Важно: в блоке, где находятся элементы для скроллинга, в настройках блока для параметра «Overflow» нужно указать значение «Auto»;
- Если все элементы в блоке типа image, последний элемент должен быть типа shape (можно добавить прозрачный);
- Во втором блоке разместите контроллеры для скроллинга, например кнопка, шейп или изображение.
2. «id блока в котором двигаются элементы» — В этом поле нужно указать Id блока в котором двигаются элементы;
3. «Выберите вариант ширины сдвига» — В выпадающем списке вам нужно выбрать один из двух вариантов размера шага сдвига:
«Указать в пикселях (px, не работает с autoscale)» — При желании вы можете задать расстояние сдвига самостоятельно для всех популярных разрешений экранов. Для этого раскройте поля для настройки сдвига нажав на ссылку «Настроить фиксированную ширину сдвига, если не выбран шейп». После того как раскроется ссылка, вы сможете заполнить следующие поля:
- «Сдвиг до 320−480px (px)» — Укажите расстояние в пикселях, на которое будут смещаться элементы для мобильных устройств до разрешения 480px;
- «Сдвиг до 481−640px (px)» — Укажите расстояние в пикселях, на которое будут смещаться элементы для мобильных устройств до разрешения 640px;
- «Сдвиг до 641−960px (px)» — Укажите расстояние в пикселях, на которое будут смещаться элементы для планшетов до разрешения 960px;
- «Сдвиг до 961−1200px (px)» — Укажите расстояние в пикселях, на которое будут смещаться элементы для ноутбуков и ПК до разрешения 1200px;
- «Сдвиг больше 1200px (px)» — Укажите расстояние в пикселях, на которое будут смещаться элементы для мониторов от разрешения 1200px;
«Задавать размер сдвига шириной / высотой шейпа (работает с autoscale)» — Эта настройка позволяет выбрать шейп, из которого будет браться ширина/высота для сдвига. Если активировать данную опцию, то появится поле ниже:
- «Класс шейпа у которого брать ширину/высоту (Зависит от направления движения)» — Вы можете придумать класс, который потом сможете применить на шейп. Таким образом ширина и высота шейпа будет определять расстояние сдвига. Например, если я хочу чтобы сдвиг был на 320 px и чтобы между элементами было 20pх, тогда я создам шейп и поставлю ему значение 340px (основное расстояние сдвига + расстояние между элементами). Вы можете сразу задать класс для одного из ваших элементов, чтобы не создавать шейп или чтобы не вводить размеры расстояния вручную. Это удобнее для настройки и работает с автоскейлом.
4. «Включить движение стрелками» — При активации данной настройки, раскроются следующие поля для классов контроллеров:
- «Класс кнопки влево» — Придумайте класс для контроллера, который смещает элемент влево. Например left. Класс указывается без символов;
- «Класс кнопки вправо» — Придумайте класс для контроллера, который смещает элемент вправо. Например right. Класс указывается без символов;
- «Включить прозрачность стрелок» — Правая стрелка станет полупрозрачной, когда дошли до конца блока, а левая — когда в начале.
- «Непрозрачность фона» — Укажите уровень в процентах для настройки степени приглушения. 0% — полностью прозрачный (невидим), 100% — полностью непрозрачный.
5. Укажите классы для ваших контроллеров. Чтобы указать класс у элемента, нажимаешь на него правой кнопкой мыши и выбираешь из списка последнюю строку «Add CSS Class Name», далее, справа в настройках указываешь тот же класс, что и в генераторе;
6. «Включить перелистывание зеро блока с зажатой мышкой» — Если активировать данную функцию, то элементы можно будет пролистывать с зажатой мышкой. Это альтернативный способ управления скролла элементов. При желании их можно комбинировать;
7. «Направление движения» — Модификация позволяет настроить скроллинг не только по горизонтали, но и по вертикали. Важно, чтобы высота блока была соответствующей высоте всех элементов + расстоянию между элементами;
8. Добавляете блок Т123 и вставляете в него сгенерированный HTML код.
Имейте ввиду:
- Контроллеры для скроллинга, например кнопка, шейп или изображение, выполняющие функцию стрелок, должны находиться в отдельном блоке.
- Прокручивается весь блок целиком, а не отдельные карточки, например, с отзывами.
- В модификации нет функции автопролистывания.
- В блоке со скроллом может не работать прокрутка пальцем в мобильной версии или с зажатой мышкой на ПК, если в блоке есть видео.
- Если хотите, чтобы стрелки выглядели как часть одного блока с блоком со скроллом:
- Установите overflow: visible у этого блока;
- Тогда блок со стрелками наложится поверх блока со скроллом и будет выглядеть как единый блок;
- Дополнительно проверьте z-index, чтобы стрелки показывались сверху. Чем больше цифра, тем выше будет находиться слой.
- Если хотите добавить фоновое изображение в блок со скроллом:
- Фоновое изображение загрузите отдельно и разместите за блоком со скроллом. Для этой задачи подойдет стандартный блок T674, который позволяет добавить изображение к блоку без цвета фона. В тех блоках, где фоновое изображение не нужно, просто используйте цветную заливку.


Сгенерируйте код для своего сайта

Ведутся технические работы((
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Возобновите подписку
Шаг 1
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Оплатите подписку
Шаг 1
Популярные решения для вашего сайта
Не нашли нужное решение?
Часто задаваемые вопросы
Наши видеоинструкции позволяют внедрять модификации за 2−5 минут даже без технических знаний. Всё делается прямо в редакторе Тильды, без ручного редактирования кода
У нас есть оперативная техподдержка, которая поможет решить любые вопросы с установкой, настройкой или конфликтами нашего кода. Мы работаем без выходных с 11:00 до 19:00.
Мы уделяем особое внимание стабильности и надежности: все модификации проходят тестирование и корректно работают на Тильде, даже после крупных обновлений платформы. Регулярно добавляем новые эффекты и дорабатываем существующие, чтобы вы всегда могли реализовать дизайнерские идеи без перебоев.
Нет, все модификации доступны по подписке — вы получаете полный доступ к нашей библиотеке из более чем 200 модификаций и эффектов, а также ко всем новым обновлениям без доплат.
В каталоге есть фильтры по задачам и подробные описания с примерами. Если не уверены — напишите нам, мы подскажем оптимальное решение под ваш проект.
Мы постоянно расширяем каталог, дорабатываем функционал текущих модификаций и учитываем пожелания пользователей. У нас есть публичный роадмеп, и самые востребованные решения мы добавляем в библиотеку в первую очередь — расскажите о своей задаче, и, возможно, она появится в ближайших обновлениях.
Новые модификации и улучшения выходят почти каждую неделю. Мы быстро реагируем на изменения в Тильде: если платформа обновляется, мы оперативно корректируем код, чтобы все работало стабильно и без сбоев.
Да, у нас есть короткие видеоуроки, подробные текстовые инструкции и поддержка, которая подскажет на любом этапе.
Все решения оптимизированы для работы на Тильде. Если возникнут вопросы — поддержка поможет подобрать оптимальную конфигурацию для вашего проекта.
Наш сервис работает с 2021 года, нам доверяют десятки тысяч веб-дизайнеров и агентств по всей России и СНГ. Мы регулярно получаем положительные отзывы и кейсы от пользователей.































