NLM068 • Время настройки: 2 минуты
Меню второго уровня
Модификация поможет сделать меню второго уровня из любого блока, настроить эффект появления при наведении или клике.
Для корректной работы модификации включите поддержку jQuery. Подробнее. Как это сделать: Настройка сайта > Еще > Подключить jQuery на страницах сайта.
Смотрите, как быстро установить модификацию
Инструкция
1. Добавляешь в Зеро-блок любой элемент, который будет служить кнопкой в меню (текст, шейп, картинка или кнопка). И указываешь ему тот же class, что и в генераторе (например, menu-nolim). Если тебе нужно, чтобы меню второго уровня открывалось на нескольких кнопках, то один и тот же класс, необходимо прописать на всех элементах.
Чтобы указать class у элемента, нажимаешь на него правой кнопкой мыши и выбираешь из списка последнюю строку «Add CSS Class Name», далее, справа в настройках указываешь class.
2. Для кнопки выполняющей роль раскрытия меню второго уровня, укажи ссылкой id блока, который будет раскрываться.
3. Далее, в генераторе указываешь:
4. Копируешь сгенерированный HTML код и вставляешь его в блок Т123;
Имей в виду:
Чтобы указать class у элемента, нажимаешь на него правой кнопкой мыши и выбираешь из списка последнюю строку «Add CSS Class Name», далее, справа в настройках указываешь class.
2. Для кнопки выполняющей роль раскрытия меню второго уровня, укажи ссылкой id блока, который будет раскрываться.
3. Далее, в генераторе указываешь:
- «id блока с меню» — id меню 1-го уровня;
- «id зеро блоков через запятую, которые используются для меню 2-го уровня» — это поле нужно заполнить, если при загрузке страницы видны скрытые блоки с меню 2-го уровня;
- «Class для открытия меню 2-го уровня» — который ранее прописал кнопке (например, menu-nolim);
- «Class для закрытия меню 2-го уровня» — этот класс (например, menuNolimClose068) нужно добавить элементам, при клике на которые меню 2-го уровня должно скрываться;
- «Показ меню по ховеру» — выбираешь требуется ли раскрытие меню при наведении;
- «Закрывать меню только по клику?» — выбери да, если нужно открывать меню по ховеру и закрывать только по клику на элемент с классом для закрытия меню;
- «Класс кнопок в меню, при наведении на которые меню 2-го уровня будет скрываться» — этот класс (например, hideMenuButton) нужно добавить элементам, при наведении на которые меню 2-го уровня должно скрываться (например, при наведении на пункт меню 1-го уровня с якорной ссылкой или с ссылкой на другую страницу).
- «Анимация скрытия/показа блока» — выбираешь необходимый вариант;
- «Скорость появления меню (мс)» — указываешь скорость анимации;
- «Z-index меню» — указываешь значение повыше (данный параметр отвечает будет ли видно меню над другими элементами);
- «Скрывать меню автоматически при переходе на якорную ссылку» — включи эту настройку чтобы меню 2-го уровня скрывалось при переходе на якорную ссылку;
- «Скрывать меню автоматически при скролле» — включи эту настройку, если нужно чтобы меню 2-го уровня скрывалось при скролле;
- «Затемнение фона» — выбери нужный вариант;
- «Отключить анимацию при переходе между блоками меню» — включи эту настройку, если нужно отключить анимацию;
- «Включить скролл меню на мобильных устройствах, если высота меню больше высоты экрана» — включи эту настройку, если высота блока меню 2-го уровня больше высоты экрана;
- + Добавить дополнительный отступ (px) — можешь добавить отступы для разных разрешений экрана.
4. Копируешь сгенерированный HTML код и вставляешь его в блок Т123;
Имей в виду:
- Обязательно заполнить поля «id блока с меню», «Class для открытия меню 2-го уровня», «Скорость появления меню (мс)», иначе меню 2-ого уровня не будет работать;
- Кнопкой, выполняющей роль раскрытия меню, не может быть группа элементов;
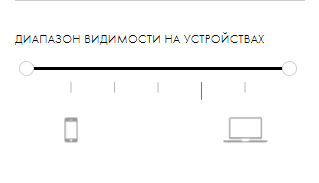
- Не ставь ограничение видимости для меню 2го уровня. Если нужно показывать разные меню на разных разрешениях — делай разные кнопки в зеро блоке и скрывай их на разных экранах. В настройках блока диапазон видимости на устройствах должен быть от 0px до Max;
- Если у тебя несколько блоков, которые выполняют роль меню 2го уровня, не нужно вставлять несколько кодов, используйте один;
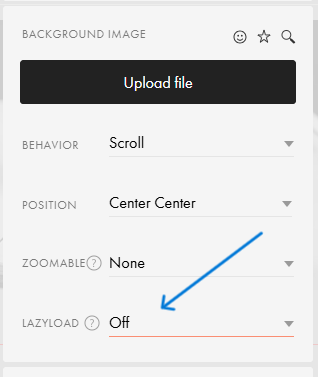
- Если шейпы или картинки не отображаются в меню 2го уровня, нужно выключить lazyload;
- Если высота меню из Зеро-блока будет 0 пикселей, меню 2го уровня будет появляться в самом верху страницы. При необходимости в настройках модификации можно указать дополнительные отступы.
- Если у тебя несколько меню, одно статичное, другое фиксированное или одно для ПК, другое для мобильной версии, в таком случае нужно сделать дубликат меню 2го уровня и настроить их отдельно;
- Не работает с блоками: ME601, ME601A;
- Модификация работает совместно с модификациями поиска и фиксацией Зеро блока от Нолим.
Сгенерируйте код для своего сайта




Ведутся технические работы((
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Возобновите подписку
Шаг 1
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Оплатите подписку
Шаг 1
Популярные решения для вашего сайта
Не нашли нужное решение?
Часто задаваемые вопросы
Наши видеоинструкции позволяют внедрять модификации за 2−5 минут даже без технических знаний. Всё делается прямо в редакторе Тильды, без ручного редактирования кода
У нас есть оперативная техподдержка, которая поможет решить любые вопросы с установкой, настройкой или конфликтами нашего кода. Мы работаем без выходных с 11:00 до 19:00.
Мы уделяем особое внимание стабильности и надежности: все модификации проходят тестирование и корректно работают на Тильде, даже после крупных обновлений платформы. Регулярно добавляем новые эффекты и дорабатываем существующие, чтобы вы всегда могли реализовать дизайнерские идеи без перебоев.
Нет, все модификации доступны по подписке — вы получаете полный доступ к нашей библиотеке из более чем 200 модификаций и эффектов, а также ко всем новым обновлениям без доплат.
В каталоге есть фильтры по задачам и подробные описания с примерами. Если не уверены — напишите нам, мы подскажем оптимальное решение под ваш проект.
Мы постоянно расширяем каталог, дорабатываем функционал текущих модификаций и учитываем пожелания пользователей. У нас есть публичный роадмеп, и самые востребованные решения мы добавляем в библиотеку в первую очередь — расскажите о своей задаче, и, возможно, она появится в ближайших обновлениях.
Новые модификации и улучшения выходят почти каждую неделю. Мы быстро реагируем на изменения в Тильде: если платформа обновляется, мы оперативно корректируем код, чтобы все работало стабильно и без сбоев.
Да, у нас есть короткие видеоуроки, подробные текстовые инструкции и поддержка, которая подскажет на любом этапе.
Все решения оптимизированы для работы на Тильде. Если возникнут вопросы — поддержка поможет подобрать оптимальную конфигурацию для вашего проекта.
Наш сервис работает с 2021 года, нам доверяют десятки тысяч веб-дизайнеров и агентств по всей России и СНГ. Мы регулярно получаем положительные отзывы и кейсы от пользователей.

































