
No-code платформа для интеграции с российскими сервисами
Адаптер

Мы в соцсетях
Ответим на вопросы
Техподдержка

Образовательные курсы и гайды для IT-специалистов
Академия

Клиентам
О нас
Плагин для Тильды
Партнерам
NLM082 • Время настройки: 2 минуты
Бургерное меню из Зеро блока
С помощью нашего скрипта ты можешь собрать боковое меню
в Зеро блоке Tilda.
в Зеро блоке Tilda.
Как можно использовать модификацию NLM082, собрали примеры тут
Смотрите, как быстро установить модификацию
Инструкция
1. Внутри Зеро-блока собираешь своё меню для бургера;
2. Настраиваешь следующие поля в генераторе:
Эта настройка отвечает за размер меню, которое выезжает. Зависит от поля «Единицы измерения ширины»
Hidden — скроллбар появляться не будет
Имей в виду:
2. Настраиваешь следующие поля в генераторе:
- «id блока для показа» — Вставляешь id меню из Зеро-блока;
- «Ссылка для открытия блока» — Вписываешь ссылку #open для открытия бургерного меню;
- «Класс для закрытия блока» — В Зеро-блоке, добавь классы к элементам, при нажатии на которые будет происходить закрытие меню;
- «Сторона анимации» — Выбираешь сторону, из которой будет выезжать меню;
- «Ширина блока» — Указываешь здесь значение в пикселях, либо в процентах;
Эта настройка отвечает за размер меню, которое выезжает. Зависит от поля «Единицы измерения ширины»
- «Overflow» — Из-за технических особенностей, настройку для overflow нужно выбирать здесь, вместо настроек в зеро блоке;
Hidden — скроллбар появляться не будет
- «Z-index меню» — указываешь значение повыше (данный параметр отвечает будет ли видно меню над другими элементами);
- «Не отображать скроллбар» — Устанавливает для скроллбара ширину 0 и скрывает его, а возможность «сроллить» остается;
- «Увеличивать ширину меню на ширину скроллбара« — Если включено, добавляет к значению в поле «Ширина блока» ширину скроллбара. Используй в случаях, когда не хочешь «ломать» верстку скроллбаром. Попробуй включить/выключить данную настройку, чтобы понять, что вам подходит. На Mac OS ширина скроллбара равна 0.
- «Проигрывать анимацию при каждом открытии» — Попробуй включить/выключить данную настройку, чтобы понять, что вам подходит.
- «Не блокировать скролл» — Попробуй включить/выключить данную настройку, чтобы понять, что вам подходит.
Имей в виду:
- Настройка фона у Зеро-блока — прозрачная;
- Не ставь ограничение видимости для блока с бургер-меню, оно вызывается по кнопке, поэтому в ограничениях нет необходимости;
- Выравнивание элементов должно быть по той стороне, откуда будет появляться меню;
- Все элементы должны быть в Window Container;
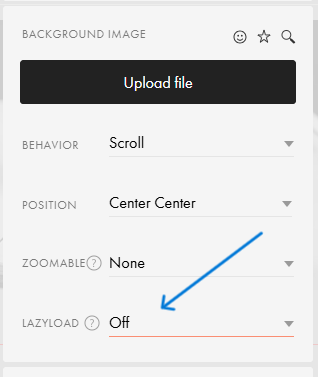
- Если шейпы или картинки не отображаются в блоке с бургер-меню, нужно выключить lazyload;
- Чтобы меню закрывалось при переходе по якорной ссылке добавь ко всем элементам меню класс закрытия.
Сгенерируйте код для своего сайта

Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 4
Копировать код
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 4 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 3
И получите доступ к библиотеке из более чем 200 модификаций.
Оплатите подписку
Шаг 2
Создать аккаунт — это быстро и просто.
Войдите или зарегистрируйтесь на платформе
Шаг 1

Ведутся технические работы((
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Копировать код
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Возобновите подписку
Шаг 1
Копировать код
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Оплатите подписку
Шаг 1
Популярные решения для вашего сайта
Не нашли нужное решение?
Часто задаваемые вопросы
Наши видеоинструкции позволяют внедрять модификации за 2−5 минут даже без технических знаний. Всё делается прямо в редакторе Тильды, без ручного редактирования кода
У нас есть оперативная техподдержка, которая поможет решить любые вопросы с установкой, настройкой или конфликтами нашего кода. Мы работаем без выходных с 11:00 до 19:00.
Мы уделяем особое внимание стабильности и надежности: все модификации проходят тестирование и корректно работают на Тильде, даже после крупных обновлений платформы. Регулярно добавляем новые эффекты и дорабатываем существующие, чтобы вы всегда могли реализовать дизайнерские идеи без перебоев.
Нет, все модификации доступны по подписке — вы получаете полный доступ к нашей библиотеке из более чем 200 модификаций и эффектов, а также ко всем новым обновлениям без доплат.
В каталоге есть фильтры по задачам и подробные описания с примерами. Если не уверены — напишите нам, мы подскажем оптимальное решение под ваш проект.
Мы постоянно расширяем каталог, дорабатываем функционал текущих модификаций и учитываем пожелания пользователей. У нас есть публичный роадмеп, и самые востребованные решения мы добавляем в библиотеку в первую очередь — расскажите о своей задаче, и, возможно, она появится в ближайших обновлениях.
Новые модификации и улучшения выходят почти каждую неделю. Мы быстро реагируем на изменения в Тильде: если платформа обновляется, мы оперативно корректируем код, чтобы все работало стабильно и без сбоев.
Да, у нас есть короткие видеоуроки, подробные текстовые инструкции и поддержка, которая подскажет на любом этапе.
Все решения оптимизированы для работы на Тильде. Если возникнут вопросы — поддержка поможет подобрать оптимальную конфигурацию для вашего проекта.
Наш сервис работает с 2021 года, нам доверяют десятки тысяч веб-дизайнеров и агентств по всей России и СНГ. Мы регулярно получаем положительные отзывы и кейсы от пользователей.
Есть идеи по улучшению этой модификации или созданию новой?
Поделись своим предложением или проголосуй за понравившуюся идею. Наиболее популярные будем реализовывать.
Не забудь подписаться, чтобы быть в курсе последних обновлений.






























