NLM113 • Время настройки: 2 минуты
Как сделать табы или вкладки в Зеро блоке на Тильде?
Модификация позволяет сделать кастомизированные табы в зеро блоке, с возможностью настроить стиль активной кнопки.
Для корректной работы модификации включите поддержку jQuery. Подробнее. Как это сделать: Настройка сайта > Еще > Подключить jQuery на страницах сайта.
Посмотрите, как будет выглядеть модификация на вашем сайте.
Дизайн настраиваете сами — наша модификация добавит нужный эффект.
Conservation status — belongs to the species of least concern — IUCN (LC), however, only the nobility of local African tribes are allowed to use the feathers of this turaco for decoration.
It lives in Southeast Africa, inhabits rain, mountain and light deciduous forests, palm and acacia savannahs. It rises up to the height of 2000 m.
It lives in Southeast Africa, inhabits rain, mountain and light deciduous forests, palm and acacia savannahs. It rises up to the height of 2000 m.
Cooper
Sometimes flocks of parrots attack cereal crops, corn fields and rice, in which case they can bring some harm to farmers. But usually the interaction of a person and plum-headed parrots in nature is extremely rare.
Due to their beautiful plumage, good temperament and contact, these parrots are often kept in captivity. They sing beautifully and rarely scream, and if they do.
Due to their beautiful plumage, good temperament and contact, these parrots are often kept in captivity. They sing beautifully and rarely scream, and if they do.
Charlie
Parrot is one of the most favorite species for keeping at home. Its medium size and rather peaceful nature make it less laborious to keep than large parrots and, at the same time, in terms of intelligence and intellectual abilities, it is not inferior even to the Gray. He also has the ability to copy human speech.
Tucker
The main reason for the decline in the number of eagle parrots is human impact, in particular, active trapping. Parrots are caught for sale, for food, but mainly for the use of bright red feathers for the festive costumes of the indigenous people of Papua. Now explanatory work is being carried out among the local population about the need to protect these parrots.
Finn
Смотрите, как быстро установить модификацию
Инструкция
1. В отдельном Зеро-блоке добавляешь кнопки, которые будут табами/вкладками и привязываешь к ним класс, который в последствии нужно будет указать в поле генератора ниже «Класс кнопки». Чтобы указать класс у элемента, нажимаешь на него правой кнопкой мыши и выбираешь из списка последнюю строку «Add CSS Class Name», далее, справа в настройках указываешь тот же класс, что и в генераторе.
2. Добавляешь на страницу блоки, которые необходимо скрыть/показывать при клике на кнопки;
3. Далее в генераторе заполняешь следующие поля:
Настройки иконок:
Добавить кнопки:
Если в мобильной версии хочешь сделать выпадающий список (вместо кнопок):
4. Добавляешь блок Т123 и вставляешь в него сгенерированный HTML код.
Имей в виду:
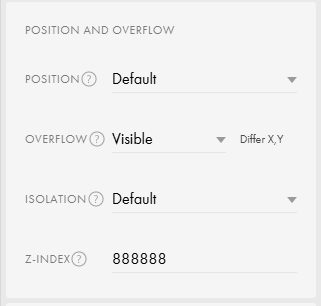
- Установи overflow: visible у этого блока;
- Тогда блок с табами наложится поверх контентного блока и будет выглядеть как единый блок;
- Дополнительно проверь z-index, чтобы табы показывались сверху.
2. Добавляешь на страницу блоки, которые необходимо скрыть/показывать при клике на кнопки;
3. Далее в генераторе заполняешь следующие поля:
- «пролистывать экран при переключении табов» — при клике на таб страница будет скроллиться в начало блока;
- «включить ссылки для табов» — включи эту настройку для того чтобы можно было перейтис другой страницы сайта к выбранному табу. Опубликуй страницу и скопируй из адресной строки ссылку вида #nlm383322331-myButton113
- «включить скролл до табов» — включи чтобы при открытии новой страницы была автоматическая прокрутка к выбранному табу (пример ссылки /link#nlm383322331-myButton113);
- «высота отступа сверху при скролле до табов (px)» — этот параметр определяет, на сколько пикселей от верхней части страницы будет отображаться выбранный таб при прокрутке;
- «стили активной кнопки» — в данном разделе можно настроить вид активного таба (Цвет фона, Цвет текста, Цвет бордюра, Ширина бордюра);
Настройки иконок:
- «Расположение иконки» — при нажатии на данную настройку можешь выбрать расположение иконки в кнопке. Доступно 2 варианта размещения иконки, слева или справа от названия кнопки;
- «Прижать иконку к краю кнопки» — при нажатии на данную настройку можешь изменить положение иконки внутри кнопки, приближая её к краю. Можешь указать отступ в пикселях от края кнопки чтобы контролировать расстояние между иконкой и краем кнопки.
- «Расположить контент внутри кнопки по центру» — включи чекбокс, если нужно разместить иконку и текст по центру кнопки;
- «Отступ от края/Отступ от текста» — в этом поле можешь указать отступ от края кнопки/отступ между иконкой и названием кнопки;
- «Ширина иконки (px)» и «Высота иконки (px)» — в этих полях указывается размер иконки в px. Отдельно можно настроить размер для экранов до 640рх;
- «Регулировка позиции иконки по высоте (px)» — иконки бывают разных размеров и форм, поэтому с помощью данной настройки можешь отрегулировать позицию иконки по высоте внутри кнопки для экранов от и до 640рх;
Добавить кнопки:
- «класс кнопки» — в данном поле необходимо указать класс привязанный к кнопке. Для каждой кнопки, должен быть отдельный класс;
- «id блоков для показа» — id блока, который будет отображаться/скрываться при клике на указанную кнопку;
- «ссылка — иконка в кнопке» — ссылку нужной иконки ты можешь копировать из галереи GL12;
- «ссылка — иконка в активной кнопке» — ссылку нужной иконки ты можешь копировать из галереи GL12;
- «добавить кнопки» — данная кнопка открывает поля для добавления следующей кнопки;
Если в мобильной версии хочешь сделать выпадающий список (вместо кнопок):
- Включи в генераторе опцию «Использую выпадающий список в мобильной версии»;
- Заполни «Имя поля для выпадающего списка»;
- В зероблоке создай форму с выпадающим списком и скрой для нее кнопку. Для этого в настройках кнопки (button) удали все цвета, текст, а высоту поставь 0px;
- В панели редактирования формы настрой внешний вид формы;
- Варианты ответов в выпадающем списке должны совпадать с названиями кнопок;
- У поля с выпадающим списком заполни переменную (variable name), то же значение, что и в генераторе;
- В десктоп версии форму можно скрыть. В настройках элемента или через контекстное меню (например, правый клик) выбери опцию "Visibility" или "Видимость". Там можно указать на каких брейкпоинтах элемент будет видим ("Show"), а на каких - скрыт ("Hide"). Таким же способом скрой кнопки в мобильной версии.
4. Добавляешь блок Т123 и вставляешь в него сгенерированный HTML код.
Имей в виду:
- Табы должны находиться в отдельном Зеро-блоке, если настроить табы и контент для показа в одном блоке — модификация не будет работать корректно.
- Если хочешь, чтобы табы выглядели как часть одного блока с контентом:
- Установи overflow: visible у этого блока;
- Тогда блок с табами наложится поверх контентного блока и будет выглядеть как единый блок;
- Дополнительно проверь z-index, чтобы табы показывались сверху.
- Если при переключении табов сайт «прыгает» вверх, включи настройку «Включите эту галочку, если при переключении табов скрытые блоки не отображаются или страница прыгает вверх».
- У каждой кнопки с заданным классом обязательно должно быть заполнено её поле «id блоков для показа». Если хотя бы у одной кнопки это поле пустое — модификация не будет работать.
- Блоки, привязанные к табам должны быть расставлены в таком же порядке, как в табах.
- Ссылки на табы работают только при переходе с других страниц сайта. Они не работают внутри той же страницы, где находится модификация и блок с табами.
- Если в зеро-блоках с контентом элементы сгруппированы, и для них настроена анимация, тогда анимацию необходимо настраивать отдельно для каждого элемента группы, а не для всей группы в целом.
- Если используешь модификацию в связке с модификацией NLM151, для каждого таба нужно указать по два ID блока для показа: зероблок с макетом карточки товара и блок ST305N.

Сгенерируйте код для своего сайта

Ведутся технические работы((
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Возобновите подписку
Шаг 1
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Оплатите подписку
Шаг 1
Популярные решения для вашего сайта
Не нашли нужное решение?
Часто задаваемые вопросы
Наши видеоинструкции позволяют внедрять модификации за 2−5 минут даже без технических знаний. Всё делается прямо в редакторе Тильды, без ручного редактирования кода
У нас есть оперативная техподдержка, которая поможет решить любые вопросы с установкой, настройкой или конфликтами нашего кода. Мы работаем без выходных с 11:00 до 19:00.
Мы уделяем особое внимание стабильности и надежности: все модификации проходят тестирование и корректно работают на Тильде, даже после крупных обновлений платформы. Регулярно добавляем новые эффекты и дорабатываем существующие, чтобы вы всегда могли реализовать дизайнерские идеи без перебоев.
Нет, все модификации доступны по подписке — вы получаете полный доступ к нашей библиотеке из более чем 200 модификаций и эффектов, а также ко всем новым обновлениям без доплат.
В каталоге есть фильтры по задачам и подробные описания с примерами. Если не уверены — напишите нам, мы подскажем оптимальное решение под ваш проект.
Мы постоянно расширяем каталог, дорабатываем функционал текущих модификаций и учитываем пожелания пользователей. У нас есть публичный роадмеп, и самые востребованные решения мы добавляем в библиотеку в первую очередь — расскажите о своей задаче, и, возможно, она появится в ближайших обновлениях.
Новые модификации и улучшения выходят почти каждую неделю. Мы быстро реагируем на изменения в Тильде: если платформа обновляется, мы оперативно корректируем код, чтобы все работало стабильно и без сбоев.
Да, у нас есть короткие видеоуроки, подробные текстовые инструкции и поддержка, которая подскажет на любом этапе.
Все решения оптимизированы для работы на Тильде. Если возникнут вопросы — поддержка поможет подобрать оптимальную конфигурацию для вашего проекта.
Наш сервис работает с 2021 года, нам доверяют десятки тысяч веб-дизайнеров и агентств по всей России и СНГ. Мы регулярно получаем положительные отзывы и кейсы от пользователей.

































