NLM001 • Время настройки: 2 минуты
Как сделать свою форму в Зеро блоке на Тильде?
С помощью нашего скрипта ты можешь собрать любую форму в Зеро блоке Tilda, использовав различные поля и свою кнопку.
ВАЖНО: пошаговую форму можно сделать с помощью модификации NLM080
Для корректной работы модификации включите поддержку jQuery. Подробнее. Как это сделать: Настройка сайта > Еще > Подключить jQuery на страницах сайта.
Посмотрите, как будет выглядеть модификация на вашем сайте.
Дизайн настраиваете сами — наша модификация добавит нужный эффект.
Расскажите немного о себе, чтобы мы могли сделать платформу ещё полезнее для вас.
Привет! Меня зовут
связаться со мной можно по
Мне нужны модификации, чтобы
и я
, работаю с Тильдой
Эту модификацию обычно комбинируют с другими
Сообщение об успешной отправке!
Смотрите, как быстро установить модификацию
Инструкция
1. Соберите в зеро блоке свою уникальную форму. Она может состоять из различных типов полей, расположенных в нужном для вас месте;
2. У каждого поля заполните переменную (variable name). В настройках кнопки (button) удалите все цвета, текст, а высоту поставьте 0px;
3. Создайте свою кнопку (картинка, шейп, кнопка, текст) в зеро блоке и укажите ей ссылку, такую же как и в генераторе #sendform (поле «Введите ссылку для элемента из блока»);
4. Добавьте на страницу блок BF204N. Настройте в ней текст успешной отправки сообщения, страницу успеха и подключите сервисы приема данных, которые нужны.
Важно: Если форма не отправляется, проверьте настройки полей в стандартном блоке BF204N. В этом блоке не должно быть никаких полей — если они есть, удалите их и переопубликуйте страницу. Если не помогло, отключите в настройках профиля Тильды опцию «Участвовать в тестировании новых функций».
5. Настройте внешний вид всплывающего попапа с сообщением об успешной отправке формы (Цвет фона окна, Цвет заголовка, Цвет текста, Цвет иконки, Цвет галочки в иконке, Цвет фона кнопки, Цвет текста кнопки, Цвет крестика для закрытия окна).
6. Скопируйте id зеро блока, в которой находится форма, и вставьте в генератор. Также скопируйте id блока BF204N.
7. Добавьте блок Т123 и вставьте в него сгенерированный HTML код.
Имей в виду:
Инструкция по автозакрытию поп-апа после отправки формы:
2. У каждого поля заполните переменную (variable name). В настройках кнопки (button) удалите все цвета, текст, а высоту поставьте 0px;
3. Создайте свою кнопку (картинка, шейп, кнопка, текст) в зеро блоке и укажите ей ссылку, такую же как и в генераторе #sendform (поле «Введите ссылку для элемента из блока»);
4. Добавьте на страницу блок BF204N. Настройте в ней текст успешной отправки сообщения, страницу успеха и подключите сервисы приема данных, которые нужны.
Важно: Если форма не отправляется, проверьте настройки полей в стандартном блоке BF204N. В этом блоке не должно быть никаких полей — если они есть, удалите их и переопубликуйте страницу. Если не помогло, отключите в настройках профиля Тильды опцию «Участвовать в тестировании новых функций».
5. Настройте внешний вид всплывающего попапа с сообщением об успешной отправке формы (Цвет фона окна, Цвет заголовка, Цвет текста, Цвет иконки, Цвет галочки в иконке, Цвет фона кнопки, Цвет текста кнопки, Цвет крестика для закрытия окна).
6. Скопируйте id зеро блока, в которой находится форма, и вставьте в генератор. Также скопируйте id блока BF204N.
7. Добавьте блок Т123 и вставьте в него сгенерированный HTML код.
Имей в виду:
- Если на странице есть несколько кастомных форм, то у каждой такой формы должен быть обязательно свой блок BF204N и своя уникальная ссылка на кнопку отправки #sendform1, #sendform2 и т. д.;
- Чтобы всплывающие подсказки «Обязательное поле» не появлялись под другими полями, проверьте очередность слоёв элементов внутри зеро блока;
- Не нужно подключать приемщики данных к каждому полю внутри зеро блока. Их нужно подключать к стандартной форме BF204N;
- Если языки ошибок внутри форм не совпадает с языком сайта, проверьте настройки: Язык ошибок в формах и Настройках сайта → Ещё → Язык сайта;
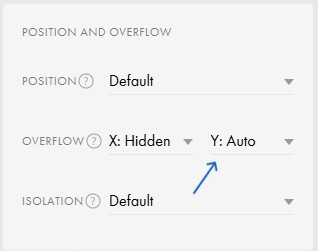
- Если вы используете модификацию вместе с модификацией NLM020, и если зероблок с формой на телефоне длиннее по высоте, чем экран, вам нужно в настройках блока установить overflow-y на auto. Если форма или некоторые её поля не отображаются в поп-апе, включите опцию «Включите это, если в попапе не отображается форма» в настройках модификации NLM020.
- Данная модификация не работает в связке с полем калькулятор и корзиной;
- Пошаговую форму можно сделать с помощью модификации NLM080, в данной модификации такой возможности нет;
- Если на устройствах с iOS форма при заполнении приближается и это мешает восприятию контента, в head сайта добавь код:<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, viewport-fit=cover, user-scalable=no, shrink-to-fit=no" />
Инструкция по автозакрытию поп-апа после отправки формы:
- Если поп-ап с модификацией NLM020 — добавьте кнопке отправки класс закрытия, как указано в настройках NLM020.
- Если поп-ап с блоком T1093 — установите для кнопки отправки формы ссылку #closepopup.
- Важно: в обоих случаях поп-ап закроется сразу после нажатия кнопки, даже если форма не заполнена.
Сгенерируйте код для своего сайта



Ведутся технические работы((
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Возобновите подписку
Шаг 1
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Оплатите подписку
Шаг 1
Популярные решения для вашего сайта
Не нашли нужное решение?
Часто задаваемые вопросы
Наши видеоинструкции позволяют внедрять модификации за 2−5 минут даже без технических знаний. Всё делается прямо в редакторе Тильды, без ручного редактирования кода
У нас есть оперативная техподдержка, которая поможет решить любые вопросы с установкой, настройкой или конфликтами нашего кода. Мы работаем без выходных с 11:00 до 19:00.
Мы уделяем особое внимание стабильности и надежности: все модификации проходят тестирование и корректно работают на Тильде, даже после крупных обновлений платформы. Регулярно добавляем новые эффекты и дорабатываем существующие, чтобы вы всегда могли реализовать дизайнерские идеи без перебоев.
Нет, все модификации доступны по подписке — вы получаете полный доступ к нашей библиотеке из более чем 200 модификаций и эффектов, а также ко всем новым обновлениям без доплат.
В каталоге есть фильтры по задачам и подробные описания с примерами. Если не уверены — напишите нам, мы подскажем оптимальное решение под ваш проект.
Мы постоянно расширяем каталог, дорабатываем функционал текущих модификаций и учитываем пожелания пользователей. У нас есть публичный роадмеп, и самые востребованные решения мы добавляем в библиотеку в первую очередь — расскажите о своей задаче, и, возможно, она появится в ближайших обновлениях.
Новые модификации и улучшения выходят почти каждую неделю. Мы быстро реагируем на изменения в Тильде: если платформа обновляется, мы оперативно корректируем код, чтобы все работало стабильно и без сбоев.
Да, у нас есть короткие видеоуроки, подробные текстовые инструкции и поддержка, которая подскажет на любом этапе.
Все решения оптимизированы для работы на Тильде. Если возникнут вопросы — поддержка поможет подобрать оптимальную конфигурацию для вашего проекта.
Наш сервис работает с 2021 года, нам доверяют десятки тысяч веб-дизайнеров и агентств по всей России и СНГ. Мы регулярно получаем положительные отзывы и кейсы от пользователей.































