NLM020 • Время настройки: 2 минуты
Popup со своей кнопкой закрытия в Зеро блоке
Модификация может сделать popup в Зеро блоке Tilda, указать любые элементы для его закрытия.
Посмотрите, как будет выглядеть модификация на вашем сайте.
Дизайн настраиваете сами — наша модификация добавит нужный эффект.
Смотрите, как быстро установить модификацию
Инструкция
Вариант #1 «При нажатии на элемент с ссылкой появляется popup»
1. Создаём popup в Zero Block:
Имей в виду:
1. Можно не создавать шейп для фона, а воспользоваться настройками в генераторе;
2. Если не появляются изображения, отключи у них Lazy Load и переопубликуй страницу;
2. Вставляем в генератор id Zero Block в котором сделали popup;
3. В генераторе указываем ссылку через хештег (Например #open), затем привязываем ее к элементу, который будет «вызывать» (открывать) popup;
4. В генераторе указываем класс для закрытия попапа, который будет привязан ко всем элементам, отвечающим за закрытие;
Чтобы указать класс у элемента в Тильда, нажимаем на него правой кнопкой мыши и выбираем из списка предпоследнюю строку «Add CSS Class Name», далее, справа в настройках указываем тот же класс что и в генераторе;
5. Копируем сгенерированный HTML код и вставляем его в блок Т123.
Вариант #2 «Подключаем к блокам T183, T188 или T723»
1. Повторяем шаги из Варианта #1 c 1 по 4;
2. В блоках T183, T188 или T723 нажимаем «Контент» и вставляем ссылку которая будет «вызывать» (открывать) popup, такую же как в генераторе;
3. Копируем сгенерированный HTML код и вставляем его в блок Т123.
Имейте в виду:
1. Создаём popup в Zero Block:
- Цвет фона — прозрачный.
- Window container height — 100%
- Шейп (на фон попапа), ширина и высота — 100%
- Container — Window container
- Выравнивание X — 0, Y — 0
- Opacity (Прозрачность) — 35% или любое другое значение
- Цвет #0
Имей в виду:
1. Можно не создавать шейп для фона, а воспользоваться настройками в генераторе;
2. Если не появляются изображения, отключи у них Lazy Load и переопубликуй страницу;
2. Вставляем в генератор id Zero Block в котором сделали popup;
3. В генераторе указываем ссылку через хештег (Например #open), затем привязываем ее к элементу, который будет «вызывать» (открывать) popup;
4. В генераторе указываем класс для закрытия попапа, который будет привязан ко всем элементам, отвечающим за закрытие;
Чтобы указать класс у элемента в Тильда, нажимаем на него правой кнопкой мыши и выбираем из списка предпоследнюю строку «Add CSS Class Name», далее, справа в настройках указываем тот же класс что и в генераторе;
5. Копируем сгенерированный HTML код и вставляем его в блок Т123.
Вариант #2 «Подключаем к блокам T183, T188 или T723»
1. Повторяем шаги из Варианта #1 c 1 по 4;
2. В блоках T183, T188 или T723 нажимаем «Контент» и вставляем ссылку которая будет «вызывать» (открывать) popup, такую же как в генераторе;
3. Копируем сгенерированный HTML код и вставляем его в блок Т123.
Имейте в виду:
- Если у вас длинный поп-ап, то фон блока мы настраиваем не по window container, а по grid container — высоту задаем в пикселях, а также ставим overflow: hidden данному контейнеру.
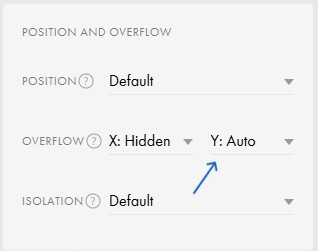
- Если вы используете модификацию вместе с модификацией NLM001, и если зероблок с формой на телефоне длиннее по высоте, чем экран, вам нужно в настройках блока установить overflow-y на auto.
- Если форма или некоторые её поля не отображаются в поп-апе, включите опцию «Включите это, если в попапе не отображается форма».

Сгенерируйте код для своего сайта

Ведутся технические работы((
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут...
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Возобновите подписку
Шаг 1
Напишите в нашу поддержку — мы поможем с настройкой и внедрением.
Остались вопросы?
Шаг 3
Чтобы получить доступ к копированию кода и использовать его на сайте, выполните 3 простых шага:
Скопируйте код из генератора, вставьте его в блок T123 на вашем сайте в Тильде и опубликуйте страницу.
Настройте модификацию
Шаг 2
И получите доступ к библиотеке из более чем 200 модификаций.
Оплатите подписку
Шаг 1
Популярные решения для вашего сайта
Не нашли нужное решение?
Часто задаваемые вопросы
Наши видеоинструкции позволяют внедрять модификации за 2−5 минут даже без технических знаний. Всё делается прямо в редакторе Тильды, без ручного редактирования кода
У нас есть оперативная техподдержка, которая поможет решить любые вопросы с установкой, настройкой или конфликтами нашего кода. Мы работаем без выходных с 11:00 до 19:00.
Мы уделяем особое внимание стабильности и надежности: все модификации проходят тестирование и корректно работают на Тильде, даже после крупных обновлений платформы. Регулярно добавляем новые эффекты и дорабатываем существующие, чтобы вы всегда могли реализовать дизайнерские идеи без перебоев.
Нет, все модификации доступны по подписке — вы получаете полный доступ к нашей библиотеке из более чем 200 модификаций и эффектов, а также ко всем новым обновлениям без доплат.
В каталоге есть фильтры по задачам и подробные описания с примерами. Если не уверены — напишите нам, мы подскажем оптимальное решение под ваш проект.
Мы постоянно расширяем каталог, дорабатываем функционал текущих модификаций и учитываем пожелания пользователей. У нас есть публичный роадмеп, и самые востребованные решения мы добавляем в библиотеку в первую очередь — расскажите о своей задаче, и, возможно, она появится в ближайших обновлениях.
Новые модификации и улучшения выходят почти каждую неделю. Мы быстро реагируем на изменения в Тильде: если платформа обновляется, мы оперативно корректируем код, чтобы все работало стабильно и без сбоев.
Да, у нас есть короткие видеоуроки, подробные текстовые инструкции и поддержка, которая подскажет на любом этапе.
Все решения оптимизированы для работы на Тильде. Если возникнут вопросы — поддержка поможет подобрать оптимальную конфигурацию для вашего проекта.
Наш сервис работает с 2021 года, нам доверяют десятки тысяч веб-дизайнеров и агентств по всей России и СНГ. Мы регулярно получаем положительные отзывы и кейсы от пользователей.

































