- Какие виды ссылок бывают на Тильде
- Какие бывают адреса ссылок
- Как сделать якорную ссылку
- Как добавить ссылку на соцсеть
- Как настроить ссылку для корзины
- Как сделать ссылку для избранного
- Как сделать ссылку для поиска на сайте
- Как добавить кнопки корзины, избранного и поиска в стандартное меню Тильды
- Как добавить кнопку «поделиться» на сайте
- Как сделать ссылку на поп-ап (всплывающее окно) на Тильде

Время прочтения: 12 минут
Апрель, 2023
Как сделать ссылку на Тильде?
Итак, друзья, разберёмся с видами ссылок на Тильде и как их правильно указывать.
- Какие виды ссылок бывают на Тильде
- Какие бывают адреса ссылок
- Как сделать якорную ссылку
- Как добавить ссылку на соцсеть
- Как настроить ссылку для корзины
- Как сделать ссылку для избранного
- Как сделать ссылку для поиска на сайте
- Как добавить кнопки корзины, избранного и поиска в стандартное меню Тильды
- Как добавить кнопку «поделиться» на сайте
- Как сделать ссылку на поп-ап (всплывающее окно) на Тильде
какие бывают виды ссылок на Тильде?
Виды ссылок:
- Ссылки которые, ведут на страницы сторонних сайтов;
- Которые ведут на внутренние страницы нашего сайта;
- Которые ведут на конкретный блок или якорную ссылку страницы;
- Ссылки ведущие на поп-апы, корзину, избранное и т. д. Несмотря на то, что ссылка для данных виджетов указывается того же типа, что и ссылка для блока, определим их в отдельный раздел, так как там тоже есть свои нюансы.
- Ссылки ведущие на звонок, почту или мессенджеры;
Так как эта тема объёмная, предлагаю, разделить ее на несколько блоков. И в первую очередь определиться с тем, где ссылки указывают:
- Их привязывают к кнопке в стандартном блоке, в разделе «контент» в графе «ссылка для кнопки». В данном поле мы можем либо прописать ссылку вручную, либо выбрать необходимые блок или страницу;
- Таким же образом привязывают ссылки к любому элементу, который находится в Зеро-блоке, за маленьким исключением — там нельзя выбрать блок или страницу, а нужно адрес ссылки прописывать самостоятельно. Сделать это можно в настройках элемента, во вкладке «link»;
- И ссылки прописывают в самом тексте привязывая ее к конкретным словам. Для этого необходимо выделить необходимое слово или словосочетание. После того как вам откроется верхняя панель редактирования текста, на ней нажимаем на кнопку ссылки, указываем необходимый адрес и настраиваем отображение.
Важно учесть, что ссылка, привязанная в тексте, доминирует над ссылкой привязанной к элементу. Если, предположим, по каким-то причинам вы привязали ссылку к элементу и дополнительно указали ее в тексте, то ссылка, привязанная к элементу, работать не будет, и при нажатии на него вас будет перенаправлять на ту ссылку, которую вы привязали к тексту.
Какие адреса ссылок бывают на Тильде?
Адреса ссылок:
- site.ru/page — Ссылка на полный адрес сайта. Это может быть любой другой сайт, который вам необходим. На внутренние страницы советуем указывать только адрес конкретной страницы, то есть тот, что указан после /
- /link — По ссылке указанной в таком формате, система автоматически подставляет домен перед / и направляет пользователя на внутреннюю страницу сайта с указанным именем
- #link или #rec0001 — Данная ссылка ведет на конкретный блок на странице или же на якорную ссылку, размещенную на странице.
- /#link — Данная ссылка возвращает пользователя на главную страницу и переносит к конкретному блоку уже на ней.
- / — Данный знак, в графе ссылки, будет вести на главную страницу.
Знание данной информации решает сразу два вопроса:
- При передаче сайта, в случае если ссылка привязана с полным адресом сайта (как в первом пункте, например, https:/nolim.tilda.ws/link), при смене домена придется переделывать все ссылки;
- Используя якорные ссылки, вы можете переносить пользователя к конкретному блоку страницы. Она будет выполнять свою роль (используя корректный адрес) даже на разных страницах, например, со схожим контентом.
как сделать якорную ссылку на Тильде?
Благодаря якорной ссылке пользователь при клике на необходимую кнопку будет попадать не просто на новую страницу, а на конкретный блок внутри отдельной страницы.
Для этого нам необходимо совершить ряд следующих действий:
Для этого нам необходимо совершить ряд следующих действий:
- Из библиотеки Тильды добавляем на страницу блок T173;
- Его необходимо разместить перед блоком к которому мы хотим привести пользователя;
- После этого переходим в раздел «Контент» блока Т173 и в строке «имя якорной ссылки» задаем желаемый адрес, поставив перед ним знак решетки. Например, #team;
- Далее, переходим к кнопке к которой мы хотели привязать данную ссылку и прописываем тот же адрес, что и в строке «имя якорной ссылки» выше. Например, #team;
Обратите внимание, что адрес у ссылки может быть любой, как сокращения с цифрами (как id блока), так и слово на латинице. Тем не менее мы рекомендуем прописывать его словом совпадающим с темой необходимого блока. Таким образом, при большом количестве страниц и ссылок, будет легче отследить куда ведут те или иные кнопки. А в случае, если у вас многостраничный сайт с идентичным контентом. При дублировании якорных ссылок, они будут одинаково корректно работать на всех страницах.
Как указать ссылку на соцсеть на Тильде?
Для того чтобы пользователь мог быстрее решить свой вопрос. На номер телефона, почту или соцсеть можно указать ссылку, при нажатии на которую совершается звонок, отправить письмо на почту, написать в мессенджер или даже подписаться на ютуб канал.
- Как сделать ссылку на звонок на Тильде?
- Как сделать активную ссылку на почту?
- Как сделать ссылку на телеграм?
https://t.me/username — При клике на данную ссылку пользователь будет попадать на канал или чат с пользователем имя которого вы указали;
- Как сделать ссылку ведущую на подписку телеграм канала?
- Заходим в информацию о нашем канале;
- В правом верхнем углу тыкаем на «Изменить»;
- Переходим в «Тип канала»; Важно! На следующих этапах не сохраняем изменения!
- Выбираем вариант «Частный» Не сохраняем изменения! А опускаемся ниже и видим, что ссылка на канал у нас изменилась;
- Копируем её;
- Меняем тип канала обратно на «Публичный»;
- И теперь можем выходить из настроек и использовать ссылку по назначению. Но, к сожалению, данный лайфхак может работать не на всех каналах.
- Как указать ссылку на WhatsApp и вшить своё сообщение?
Где:
- «79 999 999 999» — ваш номер телефона,
- «?text=» — параметр содержащий текст по умолчанию,
- «%20» — символ пробела в сообщении.
Кроме этого, в интернете есть большое количество генераторов ссылок с сообщениями, где вы можете указать свой номер телефона, сообщение и получить готовую ссылку уже с вшитым туда предустановленным сообщением. Пример одного из генераторов.
- Как сделать ссылку на Viber?
- Как сделать ссылку на youtube с автоматической подпиской?
Обратите внимание, что галочку открытия ссылки в новой вкладке, как правило, используют для соцсетей, что бы не заменять страницу сайта другим контентом.
как добавить ссылку на корзину на тильде?
Для того чтобы разместить на странице корзину, требуется добавить стандартный блок из библиотеки Тильды ST100. Он, как правило, работает с блоками из раздела «Магазин» и с каталогом товаров на Тильде.
Но вы так же можете привязать действие добавления корзины к любому элементу на сайте.
Для этого привяжите ссылку #order:productname=price к элементу который назначили кнопкой добавления в корзину (например, #order:Кроссовки=5000).
Где вместо:
Таким образом при клике на элемент, к которому привязана данная ссылка, указанный товар будет автоматически попадать в корзину.
Но вы так же можете привязать действие добавления корзины к любому элементу на сайте.
Для этого привяжите ссылку #order:productname=price к элементу который назначили кнопкой добавления в корзину (например, #order:Кроссовки=5000).
Где вместо:
- «productname» — прописываем название товара
- «price» — стоимость товара
Таким образом при клике на элемент, к которому привязана данная ссылка, указанный товар будет автоматически попадать в корзину.
как сделать ссылку для избранного на тильде?
По аналогии с настройкой корзины, можно подключить добавление товара в избранное. За исключением того, что для избранного указывается адрес ссылки #addtofavorites
Это означает, что если требуется привязать к кнопке добавление определённого товара в избранное то требуется указать ссылку #addtofavorites:productname=price (например, (например, #addtofavorites:Кроссовки=5000).
Где вместо:
Таким образом при клике на элемент, к которому привязана данная ссылка, указанный товар будет автоматически попадать в избранное.
Это означает, что если требуется привязать к кнопке добавление определённого товара в избранное то требуется указать ссылку #addtofavorites:productname=price (например, (например, #addtofavorites:Кроссовки=5000).
Где вместо:
- «productname» — прописываем название товара
- «price» — стоимость товара
Таким образом при клике на элемент, к которому привязана данная ссылка, указанный товар будет автоматически попадать в избранное.
как сделать ссылку для поиска на тильде?
Для того чтобы привязать к кнопке виджет поиска раскрывающийся по клику, необходимо выбрать из библиотеки Тильды блок Т985.
После этого переходим в раздел «Контент» данного блока и в строке «ссылка для открытия виджета» задаем желаемый адрес, поставив перед ним знак решетки. Например, #opensearch;
Далее, нужно привязать указанный адрес к элементу, по клике на который будет открываться виджет поиска.
После этого переходим в раздел «Контент» данного блока и в строке «ссылка для открытия виджета» задаем желаемый адрес, поставив перед ним знак решетки. Например, #opensearch;
Далее, нужно привязать указанный адрес к элементу, по клике на который будет открываться виджет поиска.
Как добавить кнопки корзины, избранного и поиска в стандартное меню Тильды
Учитывая полученную выше информацию вы можете добавлять кнопки корзины, избранного и поиска в стандартное меню
Что для этого нужно сделать:
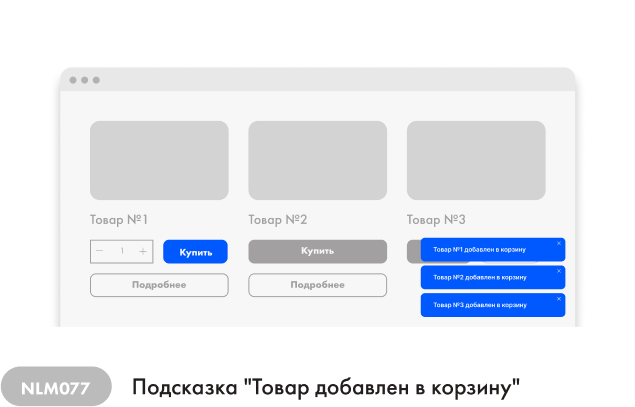
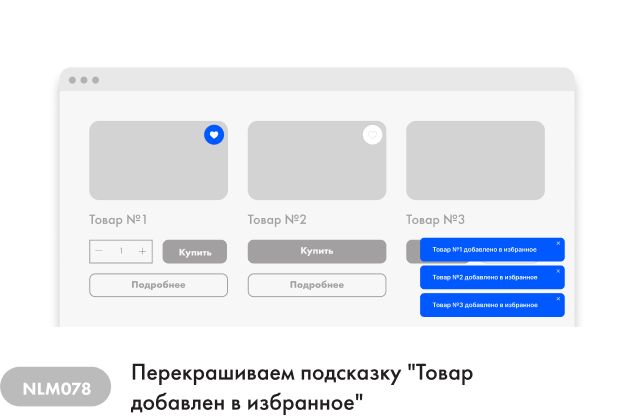
Кстати, вид всплывающих подсказок для корзины и избранного можно изменить с помощью наших модификаций NLM077 Подсказка для корзины и NLM078 Подсказка для избранного
Что для этого нужно сделать:
- Выбираем любое меню которое начинается на ME4…
- Добавляем его к себе на страницу;
- Переходим в «Контент»;
- Переходим во вкладку «Корзина, поиск и избранное»;
- И выбираем те пункты, которые нам необходимы;
Кстати, вид всплывающих подсказок для корзины и избранного можно изменить с помощью наших модификаций NLM077 Подсказка для корзины и NLM078 Подсказка для избранного


Как добавить кнопку «поделиться» на тильде?
Кнопка «поделиться» на сайте нужна для того чтобы у пользователя была возможность сделать репост вашей страницы в свою соцсеть в два клика. После нажатия на такую кнопку ссылка на страницу формируется автоматически и после отправки информация о ней будет размещена в аккаунте пользователя.
В интернете можно найти сервисы, которые генерируют данные кнопки. Вот самые популярные из них:
В интернете можно найти сервисы, которые генерируют данные кнопки. Вот самые популярные из них:
Не забудьте настроить отображение страницы в «Настройках страницы» в разделе «Соцсети».
Как сделать ссылку на поп-ап (всплывающее окно) на тильде?
В случае, если требуется привязать к кнопке поп-ап (всплывающее окно на Tilda), можно воспользоваться двумя варинатнами:
- Выбрать любой из 3х блоков с данной функцией: BF501N, BF502N, BF503;
- Настроить поп-ап через Зеро-блок используя модификацию NLM020. Инструкцию по настройке всплывающего окна при помощи данного инструмента вы найдете на странице модификации.

В случае, если вы выбрали поп-ап из стандартных блоков, то для его настройки необходимо произвести следующие действия:
Далее, требуется привязать указанный адрес к элементу, по клике на который будет открываться данный поп-ап.
- Добавляем понравившийся блок к нам на страницу;
- Переходим в раздел «Контент» данного блока и в строке «ссылка на popup» задаем желаемый адрес, поставив перед ним знак решетки. Например, #popup:subscription;
Далее, требуется привязать указанный адрес к элементу, по клике на который будет открываться данный поп-ап.
Как настроить стили всех ссылок на сайте?
В каталоге блоков Тильды есть блок T193 "Модификатор: стиль ссылок", который поможет вам настроить стиль всех ссылок на вашем сайте. В настройках вы можете задать следующие стили для ссылок:
[1] Цвет линии
[2] Размер(Толщина) линии
[3] Насыщенность текста
[4] Цвет текста
[5] Применить только к блоку с ID
[6] Применить к Нулевому блоку
[1] Цвет линии
[2] Размер(Толщина) линии
[3] Насыщенность текста
[4] Цвет текста
[5] Применить только к блоку с ID
[6] Применить к Нулевому блоку
Как задать подсказки для ссылок на сайте?
Блок T198 блок позволяет добавлять подсказки к ссылкам или фрагментам текста, которые будут появляться при наведении на них курсора мыши.:
Для этого нужно выполнить следующие действия:
Если вам нужна просто подсказка, в качестве ссылки используйте например '#tooltiphook' или другое слово вместе с #.
Для этого нужно выполнить следующие действия:
- В блоке необходимо указать ссылку в поле "ссылка". Например: nolim.cc
- В любом блоке, где есть текст, нужно выделить слово или фразу и присвоить им эту же ссылку nolim.cc
- После этого нужно нажать кнопку "предпросмотр" и проверить, что при наведении курсора мыши на ссылку появляется подсказка.
Если вам нужна просто подсказка, в качестве ссылки используйте например '#tooltiphook' или другое слово вместе с #.
Сообщение об успешной отправке!
Было полезно?